Text Case
Text should already be set in the correct case by the system, but there will be times when you are not sure what case the text will be—for example, if it is being dynamically provided by a database—or when you might want to change the case for emphasis, such as in header text.

Set your title text case only if necessary
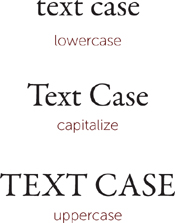
Use the text-transform property to set the text case to either lowercase or uppercase. You can also set capitalize, which will capitalize the first letter in each word.
text-transform: capitalize;
Adding this to all headers may seem like a good idea to ensure that they are properly formatted. Unfortunately, capitalize ...
Get Fluid Web Typography now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

