Chapter 9. Getting Animated
In This Chapter
Understanding animation in Flash
Getting ready to animate
Animating with tweens
Editing your animation
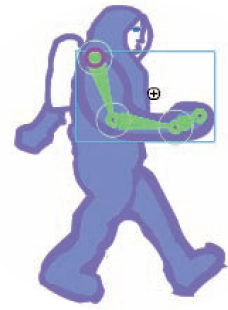
Animating with inverse kinematics, armatures, and bones
Managing scenes
In this chapter, we explain animation and making your graphics move. Are you ready to plunge into a world where you can make almost anything seem to happen? Hold on to your hat!
We start by explaining the basics of animation, including how to prepare for animation and how to work with the Timeline. Then we go into the specific techniques — frame-by-frame animation, tweening, and bones — that you can use to create great, animated effects in Flash. We cover motion tweening, shape tweening, and inverse kinematics, and we give you the details of editing your animations.

Who Framed the Animation?
The secret of animation in Flash, like in the movies, is that nothing ever really moves. A Flash movie creates the illusion of movement by quickly displaying a sequence of still images. Each still image is slightly different. Your brain fills in the gaps to give you the impression of movement.
One of the great things about Flash is that you can easily create complicated, spectacular extravaganzas of animation. And Flash stores lots of information in the super-compact vector format. Because the files can be small, they can be transmitted over the Web quickly. That's good for your Web site viewers. ...
Get Flash® CS4 for Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

