Check out a few great tips focused on types of users who can be affected by specific accessibility issues:
According to the WCAG (Web Content Accessibility Guidelines), the contrast ratio between text and background should be at least 4.5 to 1. If your font size is 24px or 19px bold, the minimum ratio drops to 3 to 1.
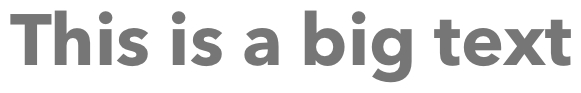
This means that when your text is 24px or larger, the lightest gray you can use on a white background is #959595.
For texts smaller than this, gray needs to be even darker. With a white background, the lightest gray you can use is #767676:

Remembering ...

