Chapter 5. Whipping the Layout into Shape
In This Chapter
Getting the layout objects to line up
Putting the Format Painter to work
Using graphics to make the layout pretty
Turning a picture into a button
Managing field behavior
Adding subtables to the layout
All right, you objects! I want you all to snap to attention! Get into proper alignment, and show me your best behavior! You think they listen to me? Of course they do! Because I have the power of FileMaker! Muhahahaha!
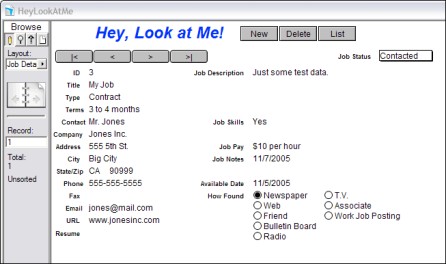
You've got the power too. FileMaker has an extensive set of tools and features for making those layouts look nice and orderly. Just take a look at the current view of the Job Details layout in the Hey, Look at Me! database, as shown in Figure 5-1 . At first glance, this might look like a nice layout. However, the labels are slightly out of alignment; the font type and style of the labels is too close to the style used for the fields; the black on white is nice for printing, but for a pleasant look on the monitor, it's a little plain. So, what to do? Well, I guess it's time to whip this layout into shape!
Figure 5.1. Figure 5-1: The Job Details layout could use some improvement.
Aligning Objects the Easy Way
Ever see a crooked row of growing corn? If you have, the farmer has been planting while drunk. In a typical cornfield, the rows of plants are nice and straight. Having nice and straight alignment on a FileMaker layout ...
Get FileMaker® Pro Design & Scripting For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.