Time for action – traversing the Graph
Set the Visualizer to start by requesting the PacktPub Page. Now, compile and run your SWF, and use the Connections box and the Pop Out buttons to explore the Graph, and see how far you can get. Don't forget you can drag Renderers around, and zoom out to fit even more in the Flash Player window! And remember, black lines signify connections, while gray lines signify that the object belongs to a List.
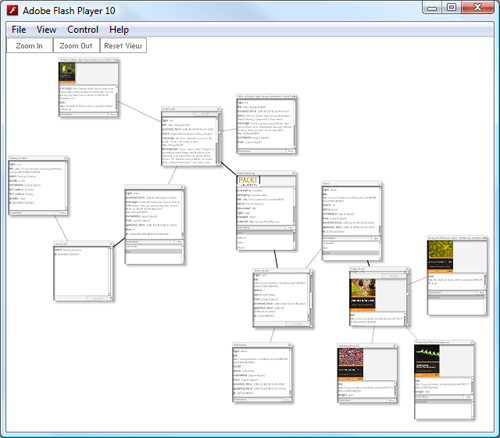
The following screenshot shows what it could look like after only a few clicks:

You can already see the resemblance to the sprawling diagrams of the Graph seen previously in the chapter.
What just happened?
You've ...
Get Facebook Graph API Development with Flash now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

