Understanding Connections of Connections
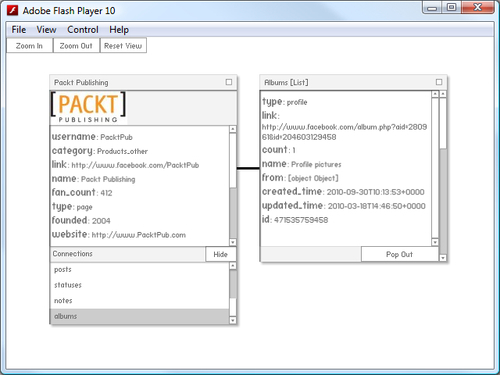
Take a look at the Graph List Renderer created by clicking on the "album" connection:

Notice anything missing?
There are no pictures! We can see lots of photos when loading the Packt Publishing Page inside the actual Facebook website, but here there are no photo URLs at all. Check it out by loading the Graph List in the browser; even with ?metadata=1, there's no indication of where the photos might be:
{ "data": [ { "id": "471535759458", "from": { "name": "Packt Publishing", "category": "Products_other", "id": "204603129458" }, "name": "Profile pictures", "link": "http://www.facebook.com/album.php?aid=280961&id=204603129458", ...Get Facebook Graph API Development with Flash now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

