Chapter 12. Flushing the Document Early
The Performance Golden Rule reminds us to focus our performance improvements on the frontendâthatâs where most of the time is spent loading web pages.[53] Occasionally, there are exceptions to this rule where the backend takes a long time to generate the HTML document. Such a page might require intensive database queries or responses from other web services before the HTML content is returned.
Unfortunately, while the backend chugs away, everything on the userâs end is on hold. Rather than letting the browser sit idle and leaving the user waiting for feedback, this chapter explains how to start the page loading even before the HTML document is completed.
Flush the Head
In most cases, the browser waits for the HTML document to arrive before it starts rendering the page and downloading the pageâs resources. This is shown by the Simple Page example.
- Simple Page
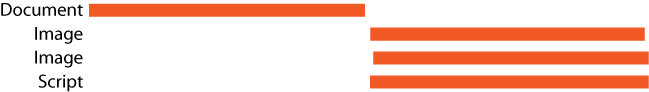
This example page contains two images and a script. The HTML document and its three resources are all programmed to take two seconds to return. The HTTP waterfall chart for Simple Page is shown in Figure 12-1. As expected, the HTML document is downloaded first. Once it arrives, the browser parses the HTML, renders the first few lines of text, and starts downloading the pageâs resources.

Figure 12-1. Simple Page HTTP waterfall chart
The two images, ...
Get Even Faster Web Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

