Branching Out
There are many other ways to utilize the principles explored in this project. Here are a few suggestions:
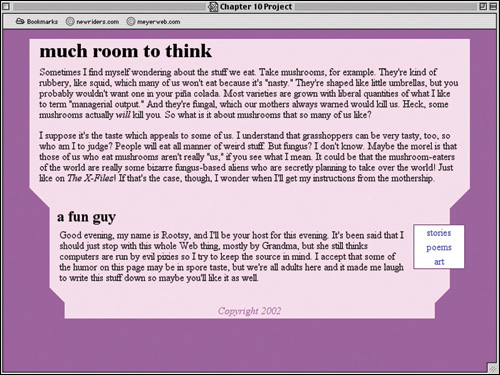
Go back to the layout from Figure 10.8 (before we started on the mushroom idea) and rework it so that each section links to the other with a set of diagonals like the one already there. This will mean changing the margins of every top-level div and giving borders to the second part. As for the bottom of the div#p2, remember the other way to make bottom borders disappear.

Try varying the width of the footer’s top border and see how it affects the way the diagonal lines are drawn. For example, make the top ...
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

