Branching Out
There are many other ways to style a form like the one we worked with in this project. Here are a few suggestions:
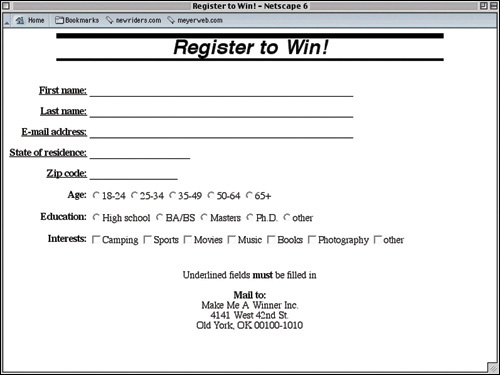
The h1 element was intentionally left unstyled in the print style sheet. Try giving it one set of styles that helps it blend in both screen and print media and then try styling it very differently for each medium. In print, for example, it could be centered and have a noticeable bottom margin with no border or be given its own top and bottom borders to add some visual pizzazz.

Indicate the required fields by setting the labels in reverse text—that is, white text on a dark background. You could even ...
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

