Laying the Groundwork
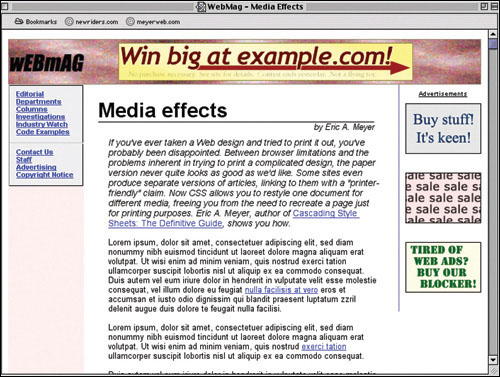
Let’s take a look at the page design and determine how we can use the markup structure to achieve our goals (see Figure 6.1).
The key to most of our design goals will be an effective leveraging of the document’s structure, so we need to get a clear picture of what’s there. Listing 6.1 shows a simplified version of the document, with the various pieces of text replaced with placeholders.
Listing 6.1. The Simplified Document Structure
<table cellspacing="0"> <tr> <td colspan="3" class="pagetop"> [logo and banner] </td> </tr> <tr> <td class="leftside"> ... |
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.