Laying the Groundwork
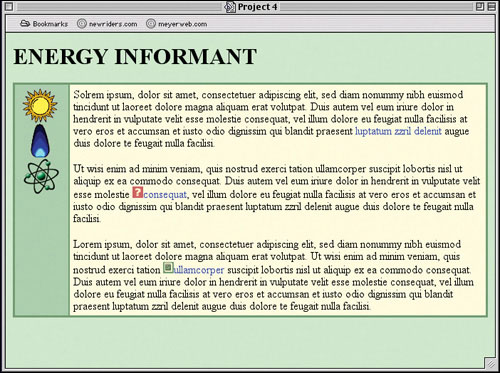
First let’s take a peek at the basic file the design department produced for the client’s preapproval (see Figure 4.1). This file uses some HTML-based presentation attributes such as valign and bgcolor, and we’ll remove them as we create the overall design.
In addition to this general design template, a few comments from the design people came along with it:
The icon corresponding to the current page should be highlighted in some fashion that fits in with the overall look of the page.
The title needs to be much closer to the table containing ...
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.