Creating a Form
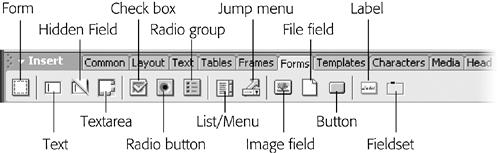
In Dreamweaver, you can build forms with one-click ease using the Forms tab of the Insert bar (see Figure 10-2).

Figure 10-2. The Forms tab on the Insert bar gives you one-click access to all of the different form elements: buttons, text fields, checkboxes, and more.
To begin, you need to insert a <form> tag to indicate the boundaries of a form.
In the document window, click where you want to insert the form.
You might decide to place it after a regular paragraph of introductory text, for example.
Click the Forms tab on the Insert bar.
The tab reveals fourteen form-building tool icons.
Click the Form icon on the Insert bar (the far-left square).
Alternatively, if you’re a menu-driven person, choose Insert→Form instead.
Either way, a red, dashed-line rectangle appears in the document window, indicating the boundaries of the form. (If you don’t see it, choose View→Visual Aids→Invisible Elements). The top line represents the opening <form> tag; the bottom represents the closing tag. Make sure you always insert form objects, such as buttons and menus, inside these lines. Otherwise, Dreamweaver will think you’re trying to create a second form on the page. (It’s perfectly valid to include more than one form per page, but the user can only submit one form—and its data—at a time.)
Because you can place so many other HTML elements inside a form, it’s often easier to insert the ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

