Dreamweaver is a program for producing and managing Web sites. Whether you need a simple five-page Web site to let your friends know about your upcoming dance party, or a thousand-page ecommerce site with database connections and dynamically generated content, Dreamweaver can help. It lets you build Web pages and sites quickly and maintain them with ease. It also lets you add interactive behavior and advanced Web technologies like Cascading Style Sheets, Dynamic HTML, and database connectivity.
Dreamweaver is a complete Web site production and management tool. It works with Web technologies like HTML, XHTML, CSS, and JavaScript.
The enhancements in the MX 2004 version, in fact, make it easier than ever to design and lay out Web sites. In particular, revamped Cascading Style Sheet technology lets you access the latest Web techniques for creating fast-loading, easily modified Web page designs. Dreamweaver also includes a multitude of tools for managing Web sites once you’ve built them. You can check for broken links, use Templates to streamline sitewide page changes, and reorganize your site in a flash with the program’s site management tools.
Note
Get used to the acronym CSS, which you’ll encounter frequently in this book. It stands for Cascading Style Sheets, a formatting language used to design HTML Web pages. One of Dreamweaver MX 2004’s biggest changes is the introduction of CSS into nearly every aspect of the program.
It’s also a serious tool for creating dynamic (database-driven) Web sites. You can now turn your company’s database of products into a dynamic online catalog—or turn that cherished recipe collection into an online culinary resource for an adoring public. You can even create Web pages for updating and deleting database records, meanwhile keeping designated areas of your site secure from unauthorized visitors. Most reassuring of all, Dreamweaver MX 2004 does the programming for you.
Note
What, you may ask, does the MX stand for? Answer: Nothing!
Macromedia just felt that adding the MX to the product’s name makes it sound like a powerful, cutting-edge tool.
Or maybe it stands for “Marketing eXcess.”
If you’ve never used Dreamweaver before, but have already built one or more Web sites, you won’t have to start from scratch. Dreamweaver happily opens Web pages and Web sites that were created in other programs without destroying any of your carefully handcrafted code. While Dreamweaver has always prided itself on leaving the HTML code you write exactly as you wrote it, Dreamweaver MX 2004 offers more features for hand-coded Web pages.
There are other Web design programs—dozens of them, in fact. But Dreamweaver has become one of the leading programs thanks to key benefits like these:
Visual page building. If you’ve spent any time using a text editor to punch out the HTML code for your Web pages, you know the tedium involved in adding even a simple item like a photograph to a Web page. When your boss asks you to add her photo to the company home page, you launch your trusty text editor and type something like this: <img src= “images/staff/bigcheese.gif " width="100” height="150” alt="The Boss” border="0">.
Not only is this approach prone to typos, but it also separates you from what you want the page to look like.
Dreamweaver, on the other hand, takes a visual approach to building Web pages. If you put an image on your page, Dreamweaver shows you the picture on the screen. As in a word processor, which displays documents on screen as they look when printed, Dreamweaver provides a very close approximation of what your Web page will look like in a Web browser.
Complex interactivity, simply. You’ve probably seen Web pages where a graphic (on a navigation bar, for example) lights up or changes appearance when you move your mouse over it.
Dynamic effects like this—mouse rollovers, alert boxes, and navigational pop-up menus—usually require programming in JavaScript, a programming language that most Web browsers understand. While JavaScript can do amazing things, it requires time and practice to learn.
But Dreamweaver relieves you of having to learn JavaScript for these purposes; the program makes it easy to add complex interactivity with just a click of the mouse. Chapter 12 explains how you can use these Behaviors (ready-made JavaScript programs in Dreamweaver) to bring your pages to life.
Roundtrip code. Every now and then, even in Dreamweaver, you may sometimes want to put aside the WYSIWYG (what you see is what you get) view and look at the underlying HTML code of a page. You may feel more comfortable creating some of your HTML by hand, for example, or you may want to tweak the HTML that Dreamweaver produces.
Macromedia realized that many professional Web developers still do a lot of work “in the trenches,” typing HTML code by hand. In Dreamweaver, you can edit the raw HTML to your heart’s content. Switching back and forth between the visual mode—called the Design view—and the Code view is seamless and, best of all, nondestructive. Unlike many visual Web page programs, where making a change in the WYSIWYG mode stomps all over the underlying HTML code, Dreamweaver respects hand-typed code and doesn’t try to rewrite it (unless you ask it to).
In addition, Dreamweaver can open many other types of files commonly used in Web sites, such as external JavaScript files (.js files), so you don’t have to switch to another program to work on them.
See Chapter 10 to learn more about how Dreamweaver handles writing and editing code.
Site management tools. Rarely will you build just a single Web page. More often, you’ll be creating and editing pages that work together to form part of a Web site. Or you may be building an entire Web site from scratch.
Either way, Dreamweaver’s site management tools make your job of dealing with site development easier. From managing links, images, pages, and other media to working with a team of people and moving your site onto a Web server, Dreamweaver automates many of the routine tasks every Webmaster faces. Part IV of this book looks at how Dreamweaver can help you build and maintain Web sites.
Database-driven Web sites. Data makes the world go round. Whether you’re a human-resource records manager or a high-school teacher, you probably keep track of a lot of information. Today, companies and individuals store reams of information in database systems like Microsoft Access or Oracle 9i. Dreamweaver MX 2004 can help you bring that information to life on the Web without having to learn a lot of programming along the way. From accessing information—such as the latest items in your company’s product catalog—to updating and editing databases online, Dreamweaver MX 2004 can help you build database-driven Web sites. Part VI of this book offers a gentle introduction to building dynamic Web sites.
Have it your way. As if Dreamweaver didn’t have enough going for it, the engineers at Macromedia have created a software product that is completely customizable, or as they call it, extensible. Anyone can add to or change the menus, commands, objects, and windows in the program.
Suppose, for example, that you hardly ever use any of the commands in the Edit menu. By editing one text file in the Dreamweaver Configuration folder, you can get rid of any unwanted menu items—or even add new commands of your creation. This incredible flexibility lets you customize the program to fit your work methods, and even add features that Macromedia’s programmers never imagined. Best of all, the Macromedia Exchange Web site includes hundreds of free and commercial extensions to download and add to Dreamweaver. See Chapter 20 for details.
Dreamweaver’s windows let you add and modify elements of a Web page. Macromedia refers to most of these windows as panels, and Dreamweaver has an almost overwhelming number of them.
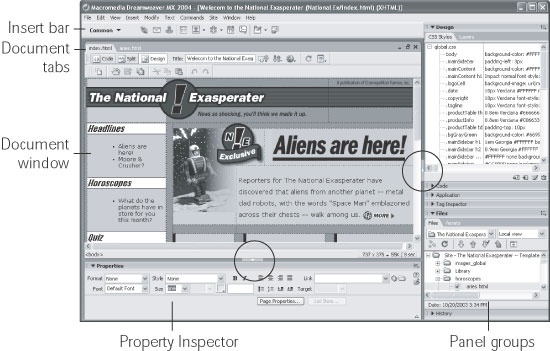
Many of these windows are used to assist with specific tasks, like building style sheets, and are described in the relevant chapters. But you’ll frequently interact with four main groups of windows: the document window, the Insert bar, the Property inspector, and Panel groups.
Note
The look of these windows depends on what kind of computer you’re using (Windows or Macintosh) and what changes you’ve made to the program’s preference settings.
Even so, the features and functions generally work identically no matter what your situation. In this book, where the program’s operation differs dramatically in one operating system or the other, special boxes and illustrations (labeled “For Macs Only” or “For Windows Only”) will let you know.
You build your Web pages in the document window. As in a word processor, you can simply click inside the document window and type to add text to the page. You’ll work in this window as you build a page, and you’ll open new document windows as you add or edit pages for your site.
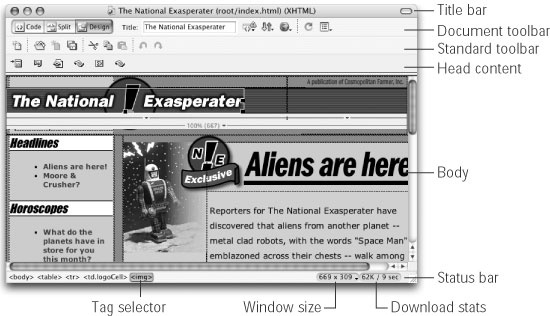
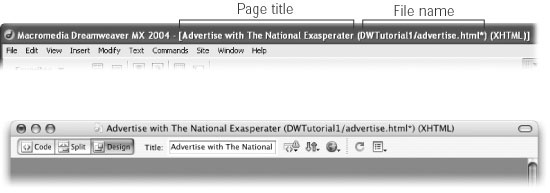
Several other screen components provide useful information about your document. They may appear in different locations in Windows or on the Mac (see Figures 1-1 and 1-2), but they work the same. For example:
Title bar. The title bar shows the title of the Web page you’re currently working on, and, in parentheses, the name of the underlying file and what folder it’s in. For instance, in the example shown in Figures 1-1, the Web page called “Welcome to the National Exasperater" is saved as an HTML file called index.html in a folder called National Ex. (In Windows, the title bar appears on the top of the screen; on the Mac, it’s at the top of the document window.)
Document toolbar. The Document toolbar lets you change the title of a page, switch between Design and Code views, preview the page in different Web browsers, access a context-sensitive reference (help) system, and change the look of the document window. You’ll be reading about its various buttons and menus in the relevant chapters of this book. (To make the toolbar visible if it’s not already, choose View→ Toolbars→Document.)
Figure 1-1. In Windows, you can switch between documents by clicking the tab immediately above the Document toolbar. Here, clicking the aries.html tab brings that page to the front. (This nifty feature only works if the document window is maximized.) You can also hide the panels in one fell swoop (the stack of panels on the right edge of the window or the panels at the bottom-left) by clicking the Hide Panels button (circled). To show the panels, click the button again.
Figure 1-2. A document window like this represents each Web page; here’s where you add text, graphics, and other objects as you build a page. The Standard toolbar is useful for frequent file and editing tasks like saving a file or creating a new document.
The Standard toolbar. The Standard toolbar includes buttons for frequent file and editing tasks like creating a new page, opening a page, saving one or all open documents, cutting, copying, pasting, and undoing and redoing actions. (This toolbar is hidden until you summon it by choosing View→Toolbars→Standard.)
Head content. Most of what you put on a Web page winds up in the body of the page, but some elements are specific to the region of the page called the head. Here you put things like the title of the page, meta tags (keywords) that provide information for some search engines and browsers, JavaScript scripts, and Cascading Style Sheet information (Chapter 6).
None of this information is actually visible on your Web page once it’s “live” on the Internet. But while working in Dreamweaver, you can have a look at it by choosing View→Head Content. You’ll see a row of icons representing the different bits of information in the head.
The status bar provides useful information about your page. It appears at the bottom of the document.
The tag selector (shown in Figure 1-2) is also extremely useful. It provides a sneak peek at the HTML codes that, behind the scenes, compose your Web page. It indicates how tags are nested in the document, based on what you’ve selected or where the insertion point is. You can also use the tag selector to select an HTML tag and all of the information nested inside it. For instance, clicking the <p> selects the paragraph and everything inside it. This feature is very useful when you want to set properties (see the Property inspector below), add Behaviors (Chapter 12), or precisely control the application of styles (Chapter 6).
You’ll make good use of the tag selector in the tutorials to come. For experienced Dreamweaver fans, it’s one of the program’s most popular tools.
Tip
In Design View, clicking the <body> tag in the tag
selector is the same as pressing Ctrl+A (![]() -A): it selects everything in the document
window. After selecting everything this way, for example, you
could press the Delete key to instantly get rid of everything in
your document.
-A): it selects everything in the document
window. After selecting everything this way, for example, you
could press the Delete key to instantly get rid of everything in
your document.
Careful, though. The same operation in Code view selects all of the code. Deleting this gives you an empty file—and an invalid Web page.
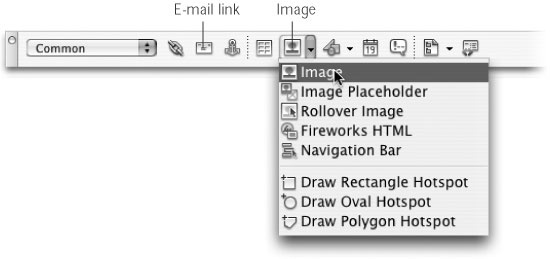
If the document window is your canvas, the Insert bar holds your brushes and paints, as shown in Figure 1-3. While you can add text to a Web page simply by typing in the document window, adding elements like images, horizontal rules, forms, and multimedia elements is simplified by the click-to-add approach of the Insert bar. Want to put a picture on your Web page? Just click the Image icon.
Note
Adding elements to your Web page this way may feel like magic, but the Insert bar is really just a quick way to add code to a page, whether it’s HTML, XHTML, JavaScript, or server-side code like Visual Basic (see Part VI of this book). Clicking the horizontal rule icon, for instance, simply inserts the <hr> tag into the underlying HTML of your page. Of course, Dreamweaver’s visual approach hides that messy code, and cheerfully displays a gray horizontal bar on the page.
When you first start Dreamweaver, the Insert bar is open (see
Figure 1-3). If
you ever close it by mistake, you can open it again by choosing
Window→Insert or by
pressing Ctrl+F2 (![]() -F2). On the other hand, if space is at a
premium on your screen, you can close the Insert bar and use the
Insert menu instead. Its commands
duplicate all of the objects available from the Insert bar.
-F2). On the other hand, if space is at a
premium on your screen, you can close the Insert bar and use the
Insert menu instead. Its commands
duplicate all of the objects available from the Insert bar.
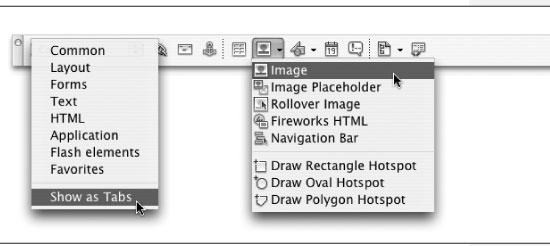
Eight different sets of objects are available from the Insert bar, each available from the pop-up menu at the left end (see Figure 1-3). Select a category from the menu to see the corresponding category of objects worth inserting:
Common objects. In addition to images, tables, and horizontal rules, which you’ll use frequently in everyday Web design, this category of the Insert bar offers access to Dreamweaver’s Template features. Templates let you build basic Web page designs that you can use over and over again in your site, speeding up your production process and facilitating easy updates. See Chapter 18 for details.
Layout objects. The objects in this category help you control the layout of a Web page by organizing a page’s contents using HTML tables or layers. In addition, this panel lets you use Dreamweaver’s Layout view—a customized approach to building complex table designs that’s covered in Chapter 7.
Figure 1-3. Toolbar buttons are grouped into eight categories (Common, Layout, and so on). When you select a category, the other buttons change. If you prefer the original Dreamweaver MX tabbed style, select Show as Tabs.
Form objects. Want to get some input from visitors to your Web site? You can use forms to receive their comments, collect credit card information for online sales, or gather any other kind of data. The Forms tab lets you add form elements like radio buttons, pull-down menus, and text boxes (see Chapter 11). You’ll also use this tab when building the dynamic Web pages discussed in Part VI.
Text objects. For formatting type, making it bold or italic, for instance, you can turn to the Text category. Most of the buttons on this tab aren’t technically objects; they don’t insert new objects onto the page. Instead, they format text already present on the page. For the most part, the Property inspector offers the same formatting options and is a more common tool for formatting text.
Tip
Using the Text objects tab can be disorienting. Some “text objects” create incomplete HTML and actually dump you into the raw HTML of the page, leaving the nice visual Design view behind. In general, the Property inspector and Text menu let you do everything in this tab—more quickly and more safely.
HTML objects. This grab bag inserts elements that appear only in the <head> of a document (like keywords used for search engines), tags used for building tables and frames and objects to insert JavaScript code, and horizontal rules. Like text objects (above), some of these work only in Code view.
Application objects. Dreamweaver makes connecting your Web pages to databases as easy as clicking a few buttons. (OK, almost as easy; see Part VI.) The Application tab adds many powerful tools for building dynamic pages: controls that add records to your database, for example, or that update information already in a database.
Flash elements. Although nearly empty, this category (new in Dreamweaver MX 2004) is intended to hold future Flash elements—Flash movies that you can customize with Dreamweaver. At this writing, only one object shows up here—Image Viewer, which lets you build Flash slideshows (Section 13.2).
Favorites. Perhaps the most useful category, Favorites can be anything you want it to be. That is, after you’ve discovered which objects you use the most (like the Image command, if you work with a lot of graphics), you can add them to this personal category. You may find that once you’ve customized this tab, you’ll never again need the other categories in the Insert bar. For instructions on adding objects to your Favorites tab, see the box in Section 4.3.
ASP, PHP, JSP, .NET, Cold Fusion. If you’re building database-driven Web pages, you’ll discover yet another category of objects. The exact name of the category depends on the server model you’re using (Microsoft’s Active Server Page, or Macromedia’s Cold Fusion server, for example), but it always contains frequently used code snippets for that programming language. See Chapters 21 through 24 for more on working with databases.
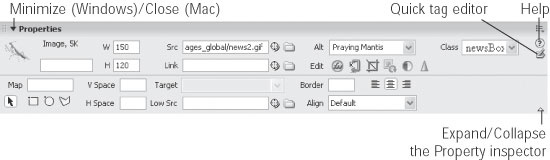
After dropping in an image, table, or anything else from the Insert bar, you can use the Property inspector to fine-tune its appearance and attributes. Suppose, for example, that your boss has decided he wants his picture centered in the middle of the page. After highlighting his picture in the document window, you would then use the Property inspector to change its alignment.
The Property inspector (Figure 1-4) is a chameleon. It’s aware of what you’re working on in the document window—a table, an image, some text—and displays the appropriate set of properties (that is, options). You’ll use the Property inspector extensively in Dreamweaver.
For now, though, here are two essential tips to get you started:
Double-click any blank gray area in the Property inspector—or striped area in Mac OS X—to hide or show the bottom half of the palette, where Dreamweaver displays an additional set of advanced options. (It’s a good idea to leave the inspector fully expanded most of the time, since you may otherwise miss some useful options.)
Figure 1-4. If you don’t see the Property inspector, you can reopen it
by choosing Window→Properties, or by pressing Ctrl+F3
(![]() -F3).
-F3).
At its heart, the Property inspector is simply a display of the attributes of HTML tags. The src (source) attribute of the <img> (image) tag, for instance, tells a Web browser where to look for an image file.
The best way to make sure you’re setting the properties of the correct object is to click its tag in the tag selector (see Section 1.2.2).
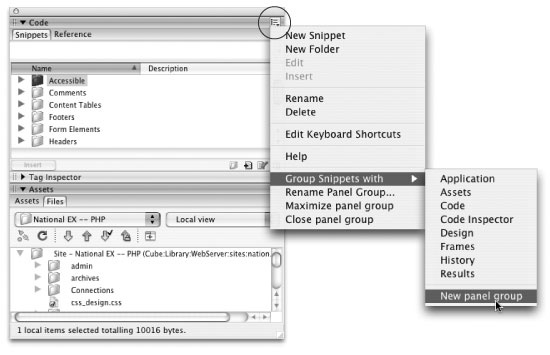
So far, this chapter has described the Insert bar, Property inspector, and document window—but those are just the beginning of Dreamweaver’s windows. In Dreamweaver MX 2004, most of the remaining windows—called panels—sit in tidy groups on the right edge of your screen.
For example, a panel group named Code harbors panels for working with Snippets and viewing Web References (see Figure 1-5).
Tip
To view the panels in a group, click the expander arrow or the panel group’s name; to hide the panels, click the arrow (or name) again.
Figure 1-5. To open a panel, click the arrow next to the panel group name (Code or Files, for example). Clicking a tab brings the corresponding panel forward. Each panel group has its own Context menu button (circled). Clicking the button reveals a contextual menu that lets you work with features specific to that panel. This menu also offers generic panel actions such as moving a panel to another group, creating a new panel group, renaming a group, or completely hiding a group of panels.
The various panels and their uses will come up in relevant sections of this book. But a few tips concerning Dreamweaver’s panels are worth noting here:
Double-click anywhere in a panel group’s gray title bar to open that panel group and expand it to fill the maximum space available.
This is really the best way to open a panel group. Not only is the title bar a larger target, but most panels contain a lot of information. You’ll want to see as much of it as possible.
You can even rename a panel group. Maybe the name Code doesn’t make sense as the name of a panel group; after all, there are plenty of different kinds of codes involved in building Web sites.
To rename a group, open its contextual menu, either by clicking the menu icon (see Figure 1-5) or by right-clicking (Windows) or Control-clicking (Mac) the title bar. In the contextual menu, choose Rename Panel Group. Type the new name in the resulting window—HTML, in this example—and then click OK.
If you want to hide all windows except for documents, choose Window→Hide Panels or press F4—a useful trick when you want to maximize the amount of your screen dedicated to showing the actual Web page you’re working on. To bring back all of Dreamweaver’s administrative windows, press F4 again or choose Window→ Show Panels.
Tip
Dreamweaver for Windows includes a button for hiding only the panel groups. See Figure 1-1 for this handy trick.
If you’ve really made a mess of your screen by dragging Dreamweaver windows all over the place, you can make them snap back into a tidy arrangement by choosing Window→Arrange Panels. (Unfortunately, this command arranges only tool panels and inspector windows. It doesn’t arrange your document windows or, on the Mac, the Site window.)
Although reading a book is a good way to learn the ins and outs of a program, nothing beats sitting in front of the computer and taking a program through its paces. Many of this book’s chapters, therefore, conclude with hands-on training: step-by-step tutorials that take you through the creation of a real, working, professionally designed Web site for the fictional online magazine the National Exasperater.
The rest of this chapter, for example, introduces Dreamweaver by taking you step-by-step through the process of building a Web page. It shouldn’t take more than an hour. When it’s over, you’ll have learned the basic steps of building any Web page: creating and saving a new document, adding and formatting text, inserting graphics, and adding links.
If you’re already using Dreamweaver and want to jump right into the details of the program, feel free to skip this tutorial. On the other hand, this tutorial identifies some major changes in Dreamweaver MX 2004, so you may want to take a spin, even if you’re comfortable with Dreamweaver MX. (And if you’re the type who likes to read first and try second, read Chapters 2 through 5, and then return to this chapter to practice what you’ve just learned.)
Note
The tutorial in this chapter requires the example files from this book’s Web site, www.sawmac.com/dwmx2004/ . Click the Tutorials link to go to the tutorials page. Download the files by clicking either the Chapter 1 Windows or Macintosh link, depending on the kind of machine you’re using (Mac or Windows).
After you’ve downloaded and decompressed the files, you should have a DWTutorial1 folder on your computer, containing the Web pages and graphics needed for this tutorial. If you’re having difficulties, the Web site contains detailed instructions for downloading the files.
Whenever you build a new Web site or edit an existing one, you must begin by introducing Dreamweaver to it—a process called defining a site. This simple process is the most important first step when you start using Dreamweaver, whether you plan to work on a five-page Web site, build a thousand-page online store, or edit an existing Web site.
Whenever you want to use Dreamweaver to create or edit a Web site, your first step is always to show the program where the root folder is—the master folder for all your Web-site files. You do it like this:
Choose Site→Manage Sites.
The Manage Sites window appears.
Click New and then select Site from the pop-up menu.
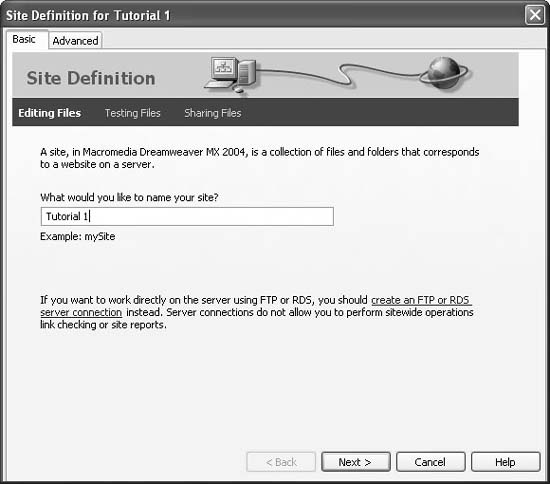
The Site Definition window appears. Make sure the Basic tab is selected (see Figure 1-6).
Type Tutorial 1 in the Site Name field. Click Next.
The name you type here is solely for your own reference, to help you identify the site in Dreamweaver’s Site menu. It won’t appear on the Web.
In the next step, you’ll tell Dreamweaver whether you plan on building (a) regular Web pages or (b) pages that require a special server for creating the dynamic, database-driven Web sites discussed in Part VI of this book.
Figure 1-6. The Basic tab of the Site Definition window takes you step by step through the process of setting up a new site. Each stage of the process—Editing Files, Testing Files, and Sharing Files—is clearly labeled. Depending on the type of site you’re building, and which Dreamweaver features you plan on using, you’ll be taken through a series of simple questions that help you set up your site.
Click “No, I do not want to use a server technology.” Click Next.
In this tutorial, you’ll be building a basic Web page.
In the next steps, you’ll tell Dreamweaver how you want to work on the files in your site and where you store those files. In this example, you’ll use the folder you downloaded from this book’s Web site (at other times, you’ll choose or create a folder of your own).
Click “Edit local copies on my machine.”
Understanding why you made this choice takes a bit of explanation.
The most common method of working on the files of a Web site involves having two sets of files: the local site on your hard drive and the remote site on the Web (see the box in Section 1.3).
But there are other ways to work on Web sites. For example, if you work at a company with an in-house Web server, you may want to work directly on the online Web files over the corporate network. In fact, there’s a third method: you can even edit your Web pages directly on the Internet.
But the first method is by far the best one. Working directly on the live version of the site—the one anyone with a Web browser can see—exposes your half-finished pages, with their typos and missing pictures, to your audience. It’s a much better idea to perfect a page on your own computer, and then, when it’s finished, move it to the Web server.
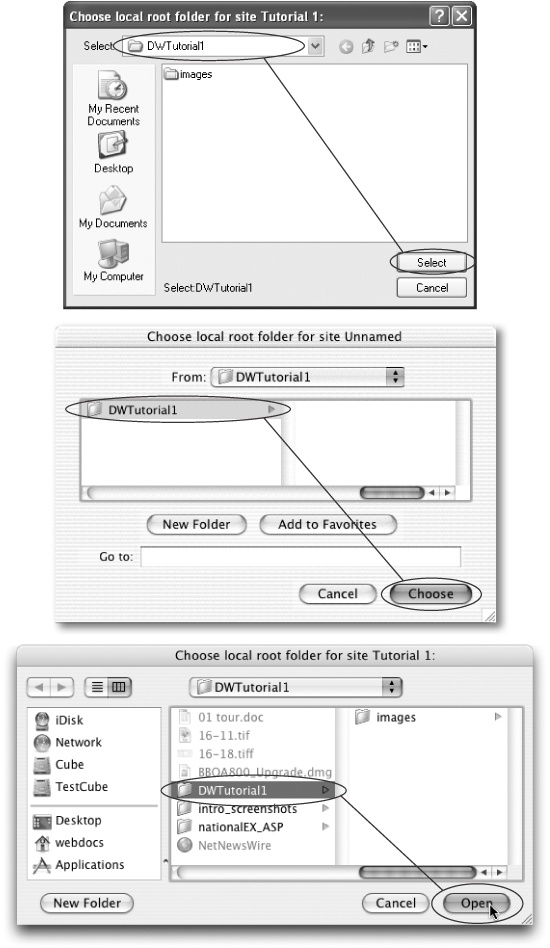
Click the folder icon next to the label, “Where on your computer do you want to store your files?”
The Choose Local Root Folder window opens, so that you can choose a folder on your hard drive that will serve as your local root site folder. This is the folder on your computer where you’ll store the HTML documents and graphics, CSS, and other Web files that make up your Web site.
Browse to and select the DWTutorial1 folder.
The Mac and Windows versions of Dreamweaver handle this ritual a bit differently; see Figure 1-7.
If you were starting a Web site from scratch, you could also create a new empty folder at this point. You would then save your Web pages and graphics into this folder as you built your site.
For more on root folders and organizing Web sites, see Part IV of this book. For now, the fact to burn into your brain is that all the files that will constitute your Web site must live in the one, single local root folder while you’re working on them.
Click Next.
Now Dreamweaver asks how you want to connect to your remote server—the computer that will dish up the finished Web files to your adoring public.
From the “How do you connect to your remote server?” menu, choose None; click Next.
Dreamweaver can move your files to a Web server automatically, as you’ll learn in Chapter 16.
After clicking Next, you see a summary of your settings. If you made a mistake, click Back to return to the appropriate step in the process to make changes.
Figure 1-7. When it comes to selecting a local root folder, the Windows and Mac versions of Dreamweaver differ slightly. Top: In Windows, the folder name appears in the Select field at the top of the Choose Local Folder window. Click Select to define it as the local root. Middle: Mac OS X 10.2 differs only slightly. Highlight the folder in the center column, then click Choose. Bottom: In Mac OS X 10.3, highlight a folder in the list in the middle of the window, and then click Open to set it as the local root.
Click Done.
After defining the site, Dreamweaver creates a site cache for your Web site. That’s a small database (cache) that tracks pages, links, images, and other components of your site. The cache helps Dreamweaver’s site-management tools avoid breaking links, warn you when you’re about to delete important files, and help you reorganize your site quickly. Since there are hardly any files in the DWTutorial1 folder, you may not even notice this happening—it’ll go by in a blink of the eye.
Dreamweaver returns you to the Manage Sites window.
Click Done to close the window.
Defining a site doesn’t actually do anything to your computer; it doesn’t create a home page or add a folder, for example. It merely prepares Dreamweaver for working on a site.
Tip
Dreamweaver lets you define multiple Web sites, a handy feature if you’re a Web designer with several clients, or if your company builds and manages more than one site. To define an additional site, choose Site→Manage Sites and follow the steps in Section 1.3.1. You can then switch from one site to another using the Site List in the Files panel (see Figure 14-6).
As noted at the beginning of this chapter, Dreamweaver has many different windows that help you build Web pages. For this tutorial, though, you’ll need only three: the Insert bar, document window, and Property inspector (see Figure 1-2). (If you don’t see the Insert bar, choose Window→Insert; if the Properties inspector isn’t visible choose Window→Properties.)
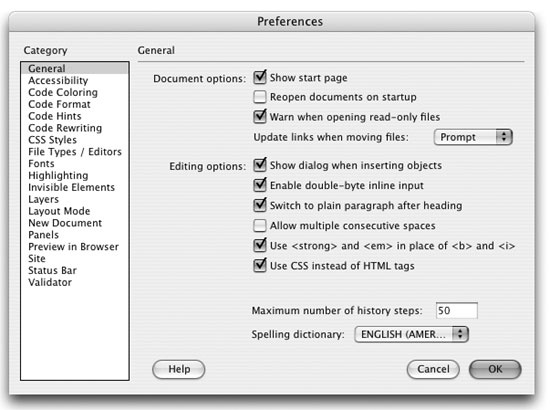
Before beginning the Web site construction in earnest, though, you’ll help yourself greatly by adjusting a few Dreamweaver preferences like this:
Figure 1-8. Dreamweaver’s Preferences dialog box is a smorgasbord of choices that let you customize the program to work and look the way you want. In this step, you’ll make sure Dreamweaver uses Cascading Styles Sheet code for formatting your page by checking the Use CSS Instead of HTML Tags checkbox.
Choose Edit→Preferences (Dreamweaver→Preferences on a Mac).
The Preferences dialog box opens (see Figure 1-8).
In the Category list on the left side of the Preferences dialog box, click General. Make sure the last checkbox—“Use CSS instead of HTML tags”—is turned on.
This is one of the big changes in Dreamweaver MX 2004. The program offers wider support for Cascading Style Sheets and can use CSS instead of outdated HTML tags to add sophisticated formatting to text, links, and basic properties of a Web page.
Note
The use of CSS for formatting text and page properties represents a big change in MX 2004. Out of the box, Dreamweaver uses CSS instead of the outmoded <font> tag to format text and old-school HTML attributes to format the <body> tag.
If you still want to use those options—maybe because you already have a site that uses the <font> tag religiously —turn off “Use CSS Instead of HTML tags” as pictured in Figure 1-8. But be careful; that approach is deprecated (considered obsolete) by the W3C, the main Web standards organization. Future browsers may not understand those tags and attributes.
Click OK.
The dialog box closes. You’re ready to start building a Web site.
“Enough already! I want to build a Web page,” you’re probably saying. You’ll do so in this phase of the tutorial.
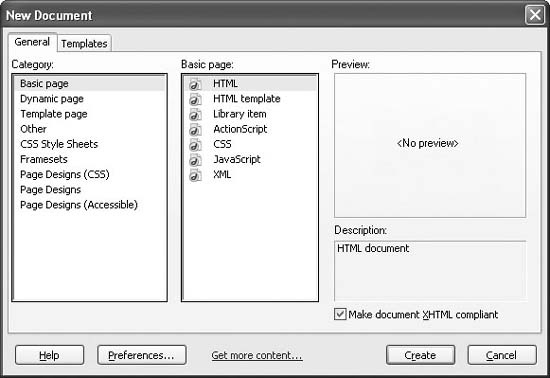
Choose File→New.
Although you may already have a blank document open, you should get to know the New Document dialog box (see Figure 1-9).
Figure 1-9. The New Document dialog box appears whenever you choose File→New or press Ctrl+N (
 -N). It lets you create a whole range of
different types of documents including basic Web pages,
dynamic pages (see Part
VI), style sheets (Chapter 6), and
Templates (Chapter
18), to name a few. Furthermore, the categories labeled
CSS Style Sheets, Framesets, Page Designs, and Page Design
(accessible) include a bunch of ready-made Web page
designs.
-N). It lets you create a whole range of
different types of documents including basic Web pages,
dynamic pages (see Part
VI), style sheets (Chapter 6), and
Templates (Chapter
18), to name a few. Furthermore, the categories labeled
CSS Style Sheets, Framesets, Page Designs, and Page Design
(accessible) include a bunch of ready-made Web page
designs.Tip
If you don’t want to deal with this window every time you create a new page, click Preferences. In the Preferences dialog box, click the New Document category, and turn off the “Show New Document Dialog on Control-N” checkbox.
While you’re at it, you can also specify what kind of file you want Dreamweaver to make whenever you press Ctrl+N (
 -N). For example, if you most commonly
create plain HTML files, choose HTML. But if you most often
create dynamic pages (like the ASP.NET pages described in
Section
21.2.1.2), choose a different type of file—ASP.NET VB,
for example.
-N). For example, if you most commonly
create plain HTML files, choose HTML. But if you most often
create dynamic pages (like the ASP.NET pages described in
Section
21.2.1.2), choose a different type of file—ASP.NET VB,
for example.With these settings, pressing Ctrl+N (
 -N) will instantly create a new blank
document. (Choosing File→ New, however, will still open the
New Document window.)
-N) will instantly create a new blank
document. (Choosing File→ New, however, will still open the
New Document window.)On the General panel, highlight the Basic Page category; in the Basic page list, highlight HTML.
The window should look like Figure 1-9. You’ll do one last thing before finally creating your new Web page: To be truly up-to-the-minute with Web building techniques, you’ll also use XHTML to build this page. XHTML, further described in Section 0.2.2, is the latest incarnation of HTML. The main Web-standards organization, the World Wide Web Consortium (W3C), recommends it because of its compatibility with future standards and its cleaner, more logical structure. (In other words: Plain old HTML sites will theoretically become technologically obsolete before XHTML sites.)
Turn on the “Make document XHTML compliant” checkbox, and then click Create.
Dreamweaver opens a new, blank, XHTML page. Even though the underlying code for an XHTML page is different in many ways than a plain HTML page, you have nothing to worry about. Dreamweaver manages all that code, so you don’t have to.
Choose File→Save.
The Save As dialog box opens.
Always save your pages right away. This habit prevents serious headaches if the power goes out as you finish that beautiful—but unsaved—creation.
Save the page as advertise.html in the DWTutorial1 folder.
Make sure you save this page into the correct folder. In Phase 1, you defined the DWTutorial1 folder as the root of the site—the folder that holds all the pages and files for the site. If you save the page outside of this folder, Dreamweaver will get confused, and its site management features won’t work correctly.
Tip
Most operating systems let you save files with long names, spaces, and characters like #, $, and &. But some browsers and servers have trouble interpreting anything other than letters and numbers; for example, Netscape 4.x can’t “see” any files with spaces in their names. Play it safe: use only letters, numbers, and—if you want a good substitute for a space—the underline or underscore character, like_this (Shift-hyphen).
Furthermore, Web servers rely on file extensions like .htm, .html, .gif, and .jpg to know whether a file is a Web page, graphic, or some other type of file. Dreamweaver for Windows automatically adds the extension to your saved document names. But on the Mac, where you can save files without extensions, make sure the file ends in the suffix .html or .htm when you save a Dreamweaver document.
If the document window toolbar isn’t already open (see Figure 1-2), choose View→ Toolbars→Document to display it.
The toolbar at the top of the document window provides easy access to a variety of tasks you’ll perform frequently, such as titling a page, previewing it in a Web browser, and looking at the HTML source code.
In the Title field in the toolbar, select the text “Untitled Document”; type Advertise with The National Exasperater.
The Title field lets you set a page’s title—the information that appears in the title bar of a Web browser. The page title is also what shows up as the name of your Web page when someone searches the Web using a search engine like Yahoo or Google.
Tip
Try this simple experiment: Go to www.altavista.com and search for Untitled Document. You’ll find that the Web is strewn with thousands upon thousands of Web pages without titles, many of which were created with Dreamweaver.
That’s because when you create a new Web page, Dreamweaver assigns it the not-so-glamorous title “Untitled Document” and all too many people forget to change that dummy text to something more meaningful. Not only does “Untitled Document” look very unprofessional on a Web page, but an untitled page looks terrible in the results list of a search engine.
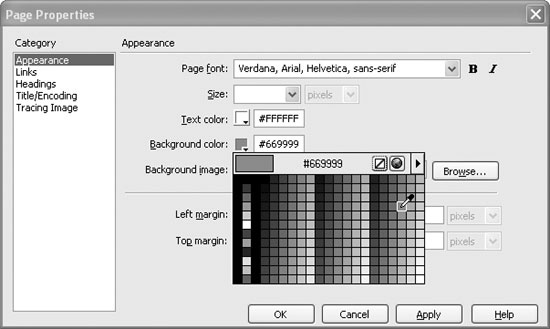
Click the Page Properties button on the Property inspector or choose Modify→Page Properties.
The Page Properties dialog box opens (see Figure 1-10), allowing you to define the basic attributes of each Web page you create. There are five categories of settings that let you control properties like background color, link colors, and page margins.
From the Page font menu, select “Verdana, Arial, Helvetica, sans-serif.”
This sets a basic font (and three backup fonts, in case your visitor’s machine lacks Verdana) that Dreamweaver will automatically use for all text on the page. As you’ll see later in this tutorial, though, you can always specify a different font for selected text.
Next, you’ll set a basic text color for the page.
Click the small black box next to the “Text color” label. From the pop-up color palette, choose “white.”
Unless you intervene, all Web page text starts out black in Dreamweaver. But in the next step, you’ll set the background of this page to a darker color, so the text needs to be a light color—white, in this case—to be readable. (Here again, you can override this color on a case-by-case basis, as you’ll see later in this tutorial.)
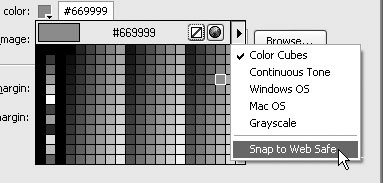
Click the small gray box next to the words “Background color.” Using the eyedropper cursor, select the blue-gray square pictured in Figure 1-10.
The numbers #669999 should appear at the top of the box. You’ve just changed the page background from white to bluish-gray.
Tip
You can even fill the background of your page with a graphic—to add a subtle pattern for texture, or to put the company logo in the background as a “watermark.” Be careful with background images, however. If there’s a lot of contrast and detail in your background image, it can easily obscure the rest of the content on the page.
To choose a background image, click the Browse button shown in Figure 1-10. A window opens, where you can search for the graphic you want to use.
You can also control the placement of this background image—whether it repeats across the entire page, or just along the top or side, and more—using CSS. See Section 6.7.2 for more detail.
If you want to eliminate margins from the edge of the browser window, type 0 into each of the margin boxes.
Most browsers put a little bit of space between the contents of your Web page and the top, left, right, and bottom sides of the browser window. The size of this margin varies from browser to browser.
If you like, you can change this setting to make the browser add more space to the top and left side of the page, or eliminate it altogether. In fact, you can even add a little extra empty space on the right side or bottom of a page. (The right margin control is especially useful for languages that read from right to left, like Hebrew.)
The ability to set all four margins of a page from the Page Properties window is new in MX 2004, made possible by Dreamweaver’s use of CSS to control the properties of a page.
For this tutorial, you don’t need to set any margins, but keep this discussion in mind when you start building your own pages.
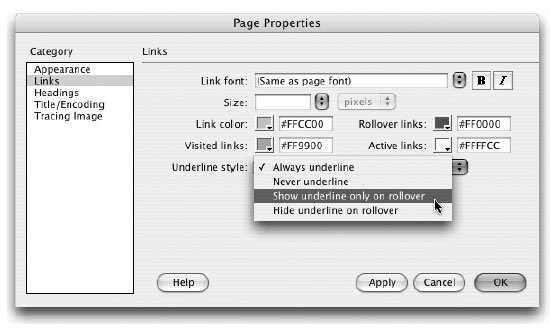
Click the Links category and add the following properties: in the Links color field, type #FFCC00; in the Visited Links field, type #FF9900; in the Rollover links field, type #FF0000; and in the Active Links color field, type #FFFFCC (see Figure 1-11).
These are hexadecimal codes that specify specific Web page colors; more on this notation in Section 1.3.3.
Links come in four varieties: regular, visited, active, and rollover. An active link is one you’re clicking at this moment; a visited link is one you’ve already been to, as noted in a browser’s History list. A regular link is a plain old link, unvisited, untouched. And, finally, a rollover link indicates how the link looks when someone moves their mouse over it. You can choose different colors for each of these link states.
Figure 1-11. You can set many different properties for links using the Links category of the Page Properties window. You can choose a different font and size for links as well as specify colors for four different link states. Finally, you can choose whether (or when) links are underlined. Most browsers automatically underline links, but you can override this behavior with the help of this dialog box and Cascading Style Sheets.
Note
Although Dreamweaver uses the term rollover link, in the world of Cascading Style Sheets, this kind of link is called a hover link.
While it may seem a bit like overkill to have four different colors for links, the regular and visited link colors can provide very useful feedback to Web visitors by indicating which links they’ve already followed and which remain to be checked out. For its part, the rollover link gives instant feedback, changing color as soon as a visitor moves the mouse over it.
Click OK to close the window and apply these changes to the page.
You return to your document window. If you see an asterisk next to the file name at the top of the document window, Dreamweaver is trying to tell you that you’ve made changes to the page since you last saved it (see Figure 1-12).
Choose File→Save (or press Ctrl+S [
 -S]).
-S]).Save your work frequently. (This isn’t a Web technique as much as a computeralways- crashes-when-you-least-expect-it technique.)
Now you’ll add the real meat of your Web page: words and pictures.
On the Common tab of the Insert bar, select Image from the Images menu (see Figure 1-13).
Figure 1-13. The buttons on Dreamweaver MX 2004’s Insert bar are doing double-duty as menus. Once you select an option from the menu (in this case the Image object), it becomes the button’s current setting. If you want to insert the same object again (in this case an image), you don’t need to use the menu—just click the button.
Alternatively, choose Insert→Image. Either way, the Select Image Source dialog box opens.
Browse to the images folder in the DWTutorial1 folder; double-click the graphics file called banner.gif.
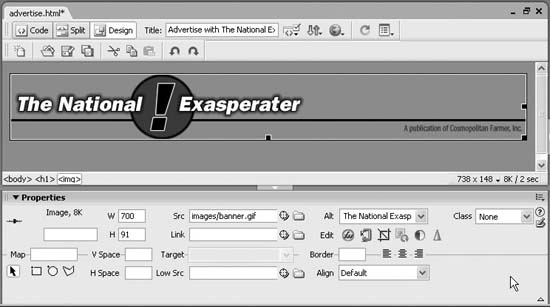
The banner picture appears at the top of the page, as shown in Figure 1-14. A thin border appears around the image, indicating that it’s selected. The Property inspector changes to reflect the properties of the image.
Figure 1-14. When you select an image in the document window, the Property inspector reveals its dimensions. In the top left corner, a small thumbnail image appears, as does the word Image (to let you know an image is selected) and the image’s file size (in this case, 8 kb). The other image properties are described in Chapter 5.
In the Alt field in the Property inspector, type The National Exasperater.
An image’s Alt property is a text description of the graphic. It’s important to add a text label for each graphic on your Web page; two populations will thank you. First, there are the people who deliberately turn off pictures in their Web browsers, in exchange for a dramatic speed-up in the appearance of Web pages. Second, visually impaired people often use software that reads the text of Web pages out loud. In both cases, the Alt label you give each picture is all these visitors will have to go on.
Deselect the image by clicking just to its right, or press the right arrow key.
Unfortunately, clicking anywhere in the empty space underneath the image doesn’t always deselect the image (as it did in previous Dreamweaver versions). Keep the arrow keys in mind—they’re a great way to deselect a selected page element and move your cursor into place for adding text or more images.
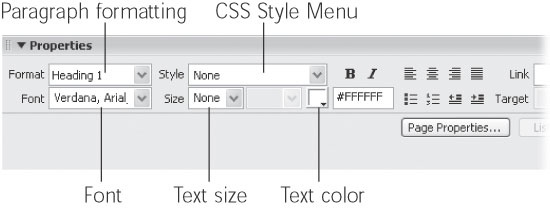
Press Enter to create a new paragraph. Type Ad Sizes and Rates.
Notice that the text is white and uses the Verdana font; these are the exact properties you set up earlier in the Page Properties window. The Property inspector now displays text-formatting options.
From the Format menu in the Property inspector, choose Heading 1 (see Figure 1-15).
The text you just typed becomes big and bold—the default style for Heading 1. This Format pop-up menu offers a number of different paragraph types. Because the text isn’t visually bold enough, you’ll change its color next.
Figure 1-15. When you’re editing text, the Property inspector offers the relevant formatting controls. You’ll notice that both the font and color are already set because of the font properties you chose in the Page Properties window (Section 1.3.3).
Select the text you just typed.
You can do so either by dragging carefully across the entire line or by triple-clicking anywhere inside the line. (Unlike the Format menu, which affects an entire paragraph at a time, most options in the Property inspector, like the one you’ll use next, apply only to selected text.)
Click the color box in the Property inspector and select a black color swatch.
Two things happen. First, the color of the text changes to black (it’ll actually appear white until you deselect it). Second, a new style name appears in the Style menu on the Property inspector, named Style1 (or Style2, or Style3, depending on whether your independent spirit has led you off into earlier formatting expeditions).
Meanwhile, Dreamweaver has actually created a new CSS style and applied it to this heading. The Style menu lets you apply any styles you (or Dreamweaver) create. You’ll learn plenty about CSS styles in Chapter 6.
Click to the right of the heading text to deselect it. Press Enter to create another new paragraph. Type this: The National Exasperater offers three sizes and rates for advertisements.
This text is smaller than the headline above it. When you press Enter or Return at the end of a headline-formatted paragraph, Dreamweaver automatically formats the next line as a paragraph. (Want proof? Look at the Property inspector’s Format menu. It says “paragraph.”)
Not only is this new text is a bit dull, it also retains the black color of the headline. If you look at the Style menu in the Property inspector, you’ll notice that this text is also in Style1, so your next move is to remove this formatting.
From the Property inspector’s Style menu, choose None.
You’ve just removed the style. Now you’ll spice up the text, like this:
Highlight the entire sentence you’ve most recently typed. From the Font menu in the Property inspector, choose “Georgia, Times New Roman, Times, serif.”
The sentence is now displayed in another font. (Why is more than one font listed for each choice in the Font menu? Turn to Section 3.3.2 to find out.) In addition, Dreamweaver has created another CSS style (called Style2, or whatever) and listed it in the Style menu on the Property inspector.
Next, you’ll want to italicize the name of your publication:
Select the words “The National Exasperater,” and then click the button labeled I in the top row of the Property inspector.
The I button, of course, means italics. Dreamweaver italicizes your selection.
For added attractiveness, you can now add a horizontal line—a rule, as designers call it—underneath the text you’ve typed so far:
Note
Dreamweaver actually uses the <em> tag (meaning emphasis) whenever you apply italics to text. See Section 3.3.2 for full details.
Click at the end of the last sentence to place the cursor there, and press Enter to create a new paragraph. From the Insert bar menu, choose HTML.
A new set of Object buttons appears on the Insert bar. You’ll insert the first object, the Horizontal Rule.
Click the Horizontal Rule button (the first button on the Insert bar).
You can also choose Insert→HTML→Horizontal Rule. Either way, Dreamweaver inserts a line across the page. It’s highlighted, meaning that the Property inspector is showing its characteristics.
With the horizontal rule still selected, type 700 in the W field of the Property inspector. Press Enter.
The width of a freshly minted horizontal line is 100%—meaning that it spans the entire width of a browser window, no matter how wide the window is. You’ve just changed your selected line’s width to 700 pixels wide.
From the Align menu in the Property inspector, choose Left.
Normally, a horizontal rule is centered in the middle of a page. Now the line is aligned to the left, to match the alignment of the text and graphics on the page.
Next, you’ll add a subhead to the page, a graphic, and set of bulleted information points.
Click below the horizontal rule and type Square Ad. From the Style menu in the Property inspector, choose None; from the Format menu, choose Heading 2.
You’ve removed the style that was applied to the previous paragraph, and the text for Square Ad (one of the online ad sizes your Web site will be offering) changes. It’s now bigger and bolder, though smaller than the Heading 1 paragraph at the top of the page. Now add some additional formatting to this text:
Select the text you just typed; click the Color box in the Property inspector. From the pop-up palette, choose a light yellow color.
The text changes to the color you selected. Dreamweaver adds yet another style (Style3) to the Style menu.
A quick way to select this paragraph is to click the <h2> that appears in the lower left-hand corner of the document window. (This is the tag selector, which lets you quickly and accurately select HTML tags—in this case, the Heading 2 tag).
Click at the end of the line of text; press Enter.
Although the new line is formatted as a “paragraph” and not Heading 2, it still retains the style of the previous paragraph. You don’t want that style for this paragraph, so you need to get rid of it.
From the Style menu in the Property inspector, choose None (see Figure 1-16.)
Doing so removes the style from the text, restoring your original page settings white Verdana text.
Now you’ll add another image—a sample advertisement—to the page.
On the Common tab of the Insert bar, click the Image button.
Alternatively, choose Insert→Image.
Figure 1-16. The Property inspector’s Style menu lists CSS styles, like those created by Dreamweaver in this tutorial or those you’ll learn to create in Chapter 3. You can use this menu to apply styles to selected text.
Browse to the images folder in the DWTutorial1 folder; double-click the file called square_ad.gif.
A square ad for the National Exasperater appears. Add Alt text for the image next, before you forget. With the graphic still selected, type Square Ad Sample in the Alt box in the Property inspector and press Enter.
Get in the habit of pressing Enter after typing anything in the Property inspector. That way, you ensure that Dreamweaver won’t “forget” to apply the property value, as it sometimes does if you type it and then click somewhere without pressing Enter.
Next, you’ll add a bulleted list of specifications for this type of ad.
Click to the right of the image to deselect it. Press the Enter key to create a new paragraph.
A new paragraph appears just below the graphic. Next, you’ll transform it into a bulleted list.
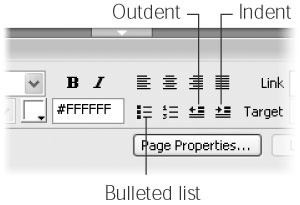
Click the Bulleted List button in the Property inspector (see Figure 1-17).
Next, you’ll be adding a series of bulleted items that explain the size and cost of a “Square Button” ad in the National Exasperater.
Type $100 for one month; hit Enter. Type Dimensions: 125 pixels x 125 pixels and hit Enter. Click the Bulleted List button again to end the list.
You can also click the Outdent button to do the same thing.
You’ve just added a list with two bulleted items and reset the formatting to a regular paragraph—no indent and no fancy formatting. Next, you’ll add another horizontal rule.
Choose Insert→HTML→Horizontal Rule.
Alternatively, on the HTML tab of the Insert bar, click the Horizontal Rule button. (For even faster horizontal ruling next time, add this button to the Favorites tab, as described in Section 4.3.)
Dreamweaver inserts a line across the page. This line is highlighted, meaning that it’s selected.
Click in the W field of the Property inspector; type 700. From the Align menu in the Property inspector, choose Left.
As you did once before, you just created a horizontal rule of a specified width and aligned against the left edge of the window.
Your Web page in progress should now look like the one shown in Figure 1-18.
Choose File→Save.
Dreamweaver is as close as a Web-design program can be to a WYSIWYG application, meaning that for the most part, What You See (in the document window) Is What You’ll Get (on the Web).
At least that’s how it’s supposed to work. But Dreamweaver may display more information than you’ll see on the Web (including “invisible” objects, table borders, and other elements that you won’t see in a Web browser), and may display less (it sometimes has trouble rendering complex designs).
Furthermore, much to the eternal woe of Web designers, different Web browsers display pages differently. Pages viewed in Netscape don’t always look the same in Internet Explorer. In some cases, the differences may be subtle (for example, text may be slightly larger or smaller). Or it might be dramatic—some of the advanced page layout techniques described in Chapter 8 look awful in older Web browsers. Throughout this book, you’ll find tips and techniques to deal with this problem.
If you’re designing Web pages for use on a company intranet and only have to worry about the one Web browser your IT department has put on everyone’s computer, you’re lucky. But most of us have to deal with the fact that our sites must withstand scrutiny by a wide range of browsers, so it’s a good idea to preview your Web pages using whatever browsers you expect visitors to your Web sites to use. Fortunately, Dreamweaver lets you preview a Web page using any browser you have installed on your computer.
Before you can preview a page, you need to set up your list of browsers in the program’s preference window, like this:
Choose File→Preview in Browser→Edit Browser List.
The Preview in Browser preferences window opens (see Figure 1-19).
Click the + button.
The Add Browser or Select Browser window opens.
Click the Browse button. Search your hard drive to find the browser application you most frequently use and select it.
Dreamweaver inserts the browser’s default name in the Name field of the Add Browser window. If you wish to change its name for display purposes within Dreamweaver, select it and type a new name. (But don’t do this before selecting the browser, since Dreamweaver will erase anything you’ve typed as soon as you do finally select a browser.)
Turn on the Primary Browser box. Click OK.
You’ve just designated the browser as your primary browser while working in Dreamweaver. You can now preview your pages in this browser with a simple keyboard shortcut: F12.
If you like, you can also choose a secondary browser, which you’ll be able to launch by pressing the Ctrl+F12 (
 -F12) key combination.
-F12) key combination.Now you’re ready to preview your document in a real, bona fide Web browser. Fortunately, Dreamweaver makes it easy:
Press the F12 key (or choose File→Preview in Browser and select a browser from the menu).
The F12 key is the most important keyboard shortcut you’ll learn. It opens your Web page in your primary browser, letting you preview your work.
If you’re using a Macintosh laptop, you may have to press both F12 and the function (fn) key in the lower-left corner of the keyboard.
Tip
The Document toolbar also has a preview button—the globe icon. Click it to open a menu listing all the browsers you’ve set up in the “Preview in Browser” dialog box (Figure 1-19).
When you’re done previewing the page, go back to Dreamweaver.
Do so using your favorite way to switch programs on your computer—by using the Windows taskbar, or the Dock in Mac OS X.
Note
If the images don’t appear when you preview the page, see the note in Section 4.2.2 for help.
You’ve covered most of the steps you’ll need to finish this Web page. All you need to do now is add the rest of the ad sizes and rates, add some contact information, and add a copyright notice:
Click below the last horizontal rule in the document window; type Full Banner.
Notice that there’s no formatting. Since the text is a heading of the same importance as the “Square Ad” paragraph heading above it, it would be nice to make it look the same.
Select Heading 2 from the Format menu on the Property inspector; and select Style3 from the Style menu.
This formats the text as a Heading 2, and also applies the style Dreamweaver created in step 18 in Section 1.3.4.
Now it’s time to add another graphic—a sample full banner ad—and a set of bulleted information points, just as you did for the “Square Ad” section of the page.
Click at the end of the paragraph and press Enter to create a new paragraph and choose None from the Property inspector’s Style menu.
Doing so removes the style you applied a moment ago, creating a clean slate for adding and formatting new text or images.
On the Insert bar, click the Image button (or choose Insert→Image).
The Insert Image dialog box appears.
In the DWTutorial1→images folder, double-click the file full_banner_ad.gif.
A full banner ad for the National Exasperater appears. Add the Alt text next.
With the image still selected, in the Alt box in the Property inspector, type Full Banner Ad Sample.
Now you need only to add details for this ad.
Click to the right of this image, and hit Enter to create a new paragraph; click the Bulleted List button in the Property inspector.
You’ve just added a bullet at the beginning of the paragraph.
Type $560 for one month, and then press Enter; type Dimensions: 468 pixels x 60 pixels, and then press Enter.
You’ve just created two bulleted items.
Click the Bulleted List button again to end the list.
To wrap up, you’ll insert another horizontal line beneath your ad rates:
Choose Insert→HTML→Horizontal Rule.
Dreamweaver inserts the line; you’ll need to make it look like the other lines on the page.
With the horizontal rule still selected, click in the W field of the Property inspector and type 700. From the Align menu in the Property inspector, choose Left.
The line moves to the left edge of the window, just like the other lines you inserted.
Choose File→Save.
You’re now ready to add the last elements to this page and finish this tutorial.
Click below the last horizontal rule in the document window; type Half Banner.
Repeat steps 2 through 12 to add and format the final ad size and rates.
You’ll use the graphic called half_banner_ad.gif located in the Images folder. Use the text “Half Banner Ad Sample” for the Alt property. The two bulleted items of text should read: “$230 for one month” and “Dimensions: 234 pixels x 60 pixels.”
Click below the last horizontal rule on the page; type Contact Information. Choose Heading 1 from the Format menu in the Property inspector, and select Style1 from the Style menu.
You’ve just created a big, bold heading just like the one at the top of the Web page.
Click to the right of the Heading 1 to deselect it and press the Enter key; choose “None” from the Style menu in the Property inspector.
Type The sales staff at The National Exasperater would be happy to take your money. Contact us and we’ll make it so. Call us at 555-768-9090 or email our (don’t type a final period).
Web pages can contain email links—a link that opens your visitor’s email program, and automatically adds an email address to a new message. Dreamweaver has a built-in function for adding this type of link.
Click the Insert Email Link button in the Insert bar (see Figure 1-13), or choose Insert→Email Link.
The Insert Email Link dialog box opens.
Type Advertising Department in the Text field.
This is the text that will appear on the Web page.
Type adsales@nationalexasperater.com in the E-Mail field, and then click OK.
Notice that “Advertising Department” appears on the page underlined and in yellow. This is the formatting for links on this page. The email address adsales@ nationalexasperater.com, however, is embedded into the link of the page. It may be invisible to your audience, but a Web browser knows it’s there.
Click at the end of the line and type a period. Press Enter to create a new paragraph.
A blank line appears. You’ll add some text and a link to another Web site.
Type For more information on online advertising, visit the Interactive Advertising Bureau.
Select the words “Interactive Advertising Bureau.”
You’ll turn these words into a link that, when clicked, will send your visitor to another Web site.
In the Link field in the Property inspector, type www.iab.net/ and press the Enter key.
You’ve just added an external link. When you preview this page and click that link, you’ll be taken to the home page for the Interactive Advertising Bureau.
Click at the end of the line; press Enter and add another 700-pixel horizontal rule to the page.
In other words, repeat steps 10 and 11 above. This line, like the other ones you’ve added, helps break up the page into distinct sections.
Click below that last line and type Copyright 2004, The National Exasperater.
No page is complete without stamping your legal rights onto it. But that doesn’t mean you have to rub it in anyone’s face, so you’ll make the text a little less noticeable, like this:
Select your copyright-notice text; from the Size menu in the Property inspector, choose 12.
You’ve just set the text to 12 pixels tall. (See Section 3.3.3 for an explanation of different ways to specify the size of text.) It also creates one last style—Style4. Lastly, you’ll add some text and link it to a page already in your site.
Click at the end of the copyright notice and type View our online privacy policy.
Now for the link.
Select the text you just typed. In the Property inspector, click the folder icon that appears to the right of the link field.
The Select File dialog box appears.
Navigate to the DWTutorial1 folder and select the file called privacy.html.
To apply the link, select the file and click OK, or simply double-click the file name. Either way, the Select File box closes, and you return to your finished Web page.
Choose File→Save. Press the F12 key to preview your work in your browser.
Test out the links to make sure they work.
Congratulations! You’ve just built your first Web page in Dreamweaver, complete with graphics, formatted text, and links. If you’d like to compare your work with an actual, Internet-posted version of the same page, visit the tutorial page for this book, www.sawmac.com/dwmx2004/tutorials . (The finished page, called finished.html, is also in your DWTutorial1 folder.)
Much of the work of building Web sites will involve using the procedures covered in this tutorial—defining a site, adding links, formatting text, and inserting graphics. The next few chapters cover these basics in greater depth and introduce other important tools, tips, and techniques for using Dreamweaver to build great Web pages.
Get Dreamweaver MX 2004: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.