Chapter 13. Image Behaviors and Fireworks
Earlier, we saw how Dreamweaver can create complex layouts using tables and layers. We also saw how to create rollover effects and navigation bars without hand-coding. Let’s revisit these topics in the context of what we’ve learned about Dreamweaver behaviors and the Behaviors panel. Later in the chapter, we discuss how to create effects in Fireworks and import them into Dreamweaver.
Rollover Images
Recall that rollover images can be inserted using Insert → Interactive Images → Rollover Image (see Figure 2-11). When you insert a rollover image, Dreamweaver inserts the same JavaScript used by the Preload Images, Swap Image, and Swap Image Restore behaviors. (Note that these behaviors have no effect in IE3 on either Macintosh or Windows.)
Preload Images
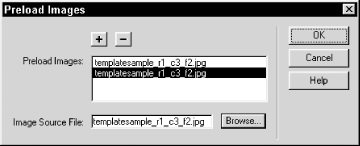
The Preload Images behavior ensures smooth rollovers by downloading assets to the cache for quicker access when they are needed. Applying the Preload Images behavior opens the dialog box shown in Figure 13-1, where you can specify one or more image files to preload.

Figure 13-1. Preload Images behavior parameters
Use the plus (+) button to add an item to the list and use the Browse button to select a new file or change an existing file. You can add as many files to this list as you wish, including files that aren’t images. However, excessive preloading can increase your document’s load time dramatically ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

