Chapter 11. HTML Styles
HTML styles provide an easy way to apply character and paragraph formatting with a single click. You can create and store HTML-based styles to quickly format text items such as headings, paragraphs, and copyright notices. Let’s see how to use this convenient timesaver.
As mentioned in the preceding chapter, HTML styles are an authoring-time convenience that apply basic HTML tags that work with any version of any browser. HTML styles don’t offer “live updating” like Cascading Style Sheets or Dreamweaver’s Template and Library features. An HTML style must be reapplied manually if you want to update formatting. HTML styles apply HTML formatting tags and therefore take precedence over globally applied CSS styles.
Creating HTML Styles
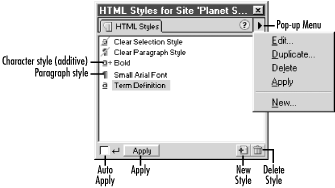
HTML styles are applied and managed by using the HTML Styles panel, shown in Figure 11-1. Open it using Window → HTML Styles, the HTML Styles icon in the Launcher bar, Ctrl+F11 (Windows), or Cmd+F11 (Macintosh).

Figure 11-1. The HTML Styles panel
Unlike styles that appear in the CSS Styles panel, which are specific to the current document, styles stored in the HTML Styles panel are available to all documents in your site. This feature makes HTML styles easier to apply locally, whereas CSS styles are easier to manage globally.
HTML styles cannot contain text or other content—they are used strictly for formatting. To insert, for example, ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

