Use the Property
inspector
(PI) to display or edit properties of the
currently selected element. There are several ways to open the
Property inspector (if it is already open, most of the gestures close
it):
Select Window → Properties or Modify → Selection Properties.
Press Ctrl+F3 (Windows) or Cmd+F3 (Macintosh).
Double-click on an HTML element (this gesture does not open the Property inspector for some element types, such as text, and opens the file selection dialog box for other element types, such as images).
Right-click (Windows) or Ctrl-click (Macintosh) and choose Properties from the contextual pop-up menu.
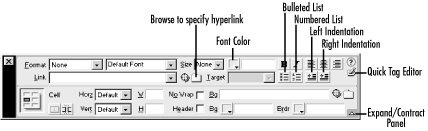
Figure 1-5 shows the Property inspector’s appearance when a text object within a table is selected. The upper half of the Property inspector is the same for all text objects, but the lower half may differ. You can show or hide the lower half of the Property inspector using the Expand/Contract button indicated in Figure 1-5, or simply by double-clicking an unoccupied area within the Property inspector.
Table 1-3 lists the properties that are most commonly needed and available from the Property inspector at almost all times (and are also available via menu choices).
Tip
To create a hyperlink, highlight an item, such as a piece of text, in the Document window and specify the destination document in the Link field of the Property inspector. You can drag-and-drop a file into the Link field or select a file using the Browse icon in the Property inspector.
We’ll cover properties that modify images, layers, tables, and frames in later chapters. See Chapter 7 for coverage of the Quick Tag Editor (QTE), which is accessible from the Property inspector.
Table 1-3. Property inspector options
|
Windows |
Macintosh |
Description | |
|---|---|---|---|
|
Ctrl+F3 |
Cmd+F3 |
Opens or closes the Property inspector | |
|
F1 |
F1 |
Provides context-sensitive help | |
|
Ctrl+Shift+P |
Cmd+Shift+P |
Sets paragraph formatting | |
|
Alt-T, N |
N/A |
Selects font, reverts to default font, or adds a new font to the menu | |
|
Alt-T, S |
N/A |
Selects bold, italic, emphasis, or code style | |
|
Alt-T, R |
N/A |
Opens the Color dialog box to set text color | |
|
Ctrl+B |
Cmd+B |
Bolds selected text | |
|
Ctrl+I |
Cmd+I |
Italicizes selected text | |
|
Ctrl+Alt+Shift+L |
Cmd+Opt+Shift+L |
Left-aligns text | |
|
Ctrl+Alt+Shift+C |
Cmd+Opt+Shift+C |
Centers text | |
|
Ctrl+Alt+Shift+R |
Cmd+Opt+Shift+R |
Right-aligns text | |
|
Alt-T, I, U |
N/A |
Formats text as bulleted list | |
|
Alt-T, I, O |
N/A |
Formats text as numbered list | |
|
Ctrl+Alt+[ |
Cmd+Opt+[ |
Removes any existing indentation | |
|
Ctrl+Alt+] |
Cmd+Opt+] |
Indents text | |
|
Ctrl+T |
Cmd+T |
Edits tag for current element | |
|
Ctrl+L |
Cmd+L |
Creates a hyperlink | |
|
Alt-M, G |
N/A |
Changes a link’s target. Specify target frame name, or _blank, _parent, _self, or _top |
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.