Lesson 12: Maximizing Site Design

Dreamweaver site definitions allow you to take advantage of extensive management and maintenance tools, including the ability to reuse, repeat, and maintain common items such as menus, logos, code, and even entire page layouts. Dreamweaver’s unique snippets, library items, and page templates are indispensable for maintaining a consistent appearance and making sitewide updates a snap.
What you’ll learn in this lesson:
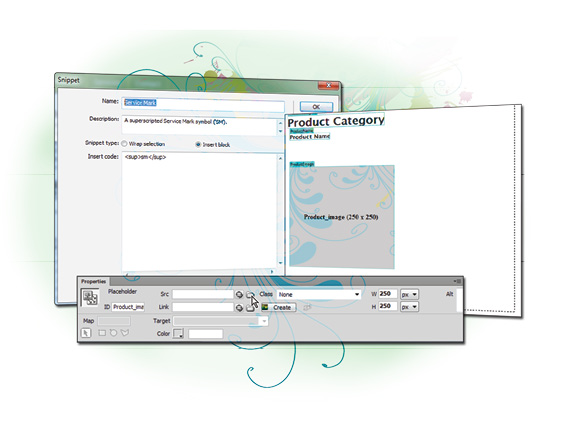
- • Using snippets
- • Working with library items
- • Creating and modifying templates
- • Creating a repeating region in a template
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting up section of this book.
You will work with several files from the dw12lessons folder in this lesson. Make sure that you have loaded the dwlessons folder onto your hard drive from www.digitalclassroombooks.com/epub/dreamweavercc. See “Loading lesson files” in the Starting up section of this book.
Before you begin, you need to create a site definition that points to the dw12lessons folder. Go to Site > New Site, or, for details on creating a site definition, refer to Lesson 2, “Setting Up a New Site.”
Creating modular page elements
You might have heard the term modular before; whether referring to a prebuilt house that you can cart away and ...
Get Dreamweaver CC Digital Classroom now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

