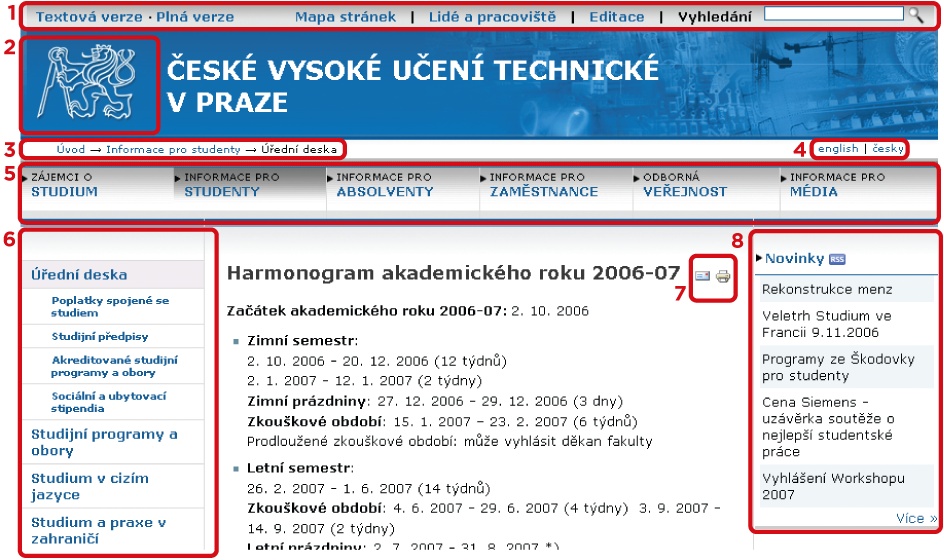
Look at the following home page for the Czech Technical University in Prague (Figure 4-34, www.cvut.cz). On a separate piece of paper, make a table with two columns and eight rows. Number the rows from 1 to 8. Label the columns Type and Mechanism. Then, for each circled element on the image, indicate the type of navigation and the mechanism used.
Is this the home page? How do you know what type of page it might be? How would you get back to the home page?
If you can't read Czech, what do you think this page is about? What clues did you use to determine that?
Visit a popular e-commerce site and look for a product you're considering purchasing. Find that product first by browsing to it and then by doing a search.
Along the way identify each of the navigation page types you encounter, including:
Home page
Galleries
Landing pages
Is the purpose of each easy to recognize? What have the site designers done or not done to make the purpose of the page clear to you? What could they do better?
Identify all of the types of navigation on each page. Don't forget to scroll down and look at the footer area as well. How are each of these displayed? How consistent do they stay across pages?
Get Designing Web Navigation now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.