Chapter 10. Dynamic Invitations
Static Invitations are useful for cueing the user about what the interface has to offer. However, it is a fact established by many independent tests that users often don’t read instructional text. A good way to get the users’ attention is to provide invitations to interact at the moment when they need it. Dynamic Invitations engage users at the point of the interaction and guide them through the next step of interaction.
There are several ways to engage the user with a Dynamic Invitation:
- Hover Invitation
During mouse hover.
- Affordance Invitation
Using the familiar as a bridge to the new.
- Drag and Drop Invitation
For drag and drop.
- Inference Invitation
During interaction.
- More Content Invitation
For revealing more content.
Hover Invitation
One way to engage the user is by using the mouse hover to show a Hover Invitation.
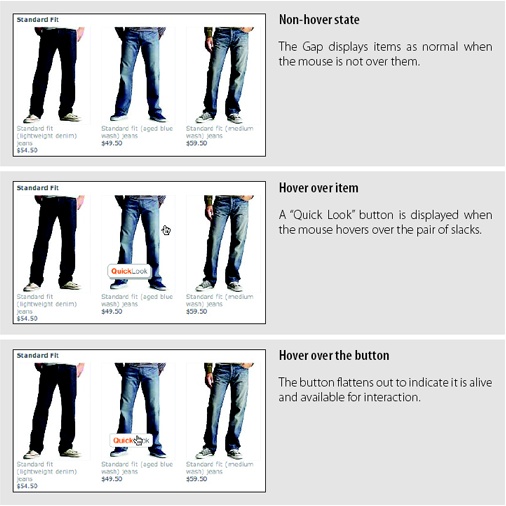
The Gap uses the mouse hover event to invite its shoppers to take a more detailed look at an item (Figure 10-1).

Considerations
There are some issues to keep in mind when using a Hover Invitation.
Visual cues
The button revealed uses inviting language. The term “Quick Look” makes it seem quick and easy. The button also looks like a button. The affordance of a button is clear; buttons have a clear connection with providing an action. It says to the user “click ...
Get Designing Web Interfaces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

