Help Users Form Suitable Mental Models
Animations can be used to influence the user’s mental model of your product. The information that animations convey should be consistent with the rest of the user interface. For example, if an animation replaces the screen content by sliding a new screen in from the right, then the back button should have an icon of a left-pointing arrow. Otherwise, the icon is at odds with the animation; the two imply conflicting models.

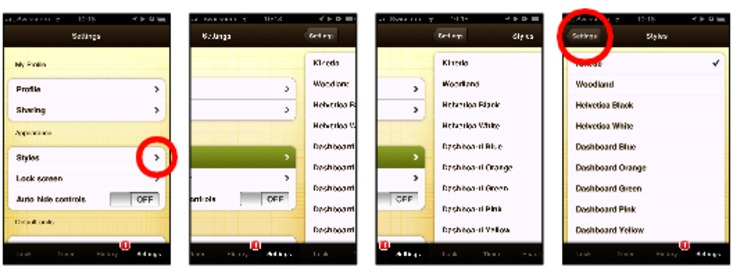
Here’s an example from the iPhone app Kinetic:[78]

The icons are consistent with the animation. ...
Get Designed for Use now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

