Wireframes
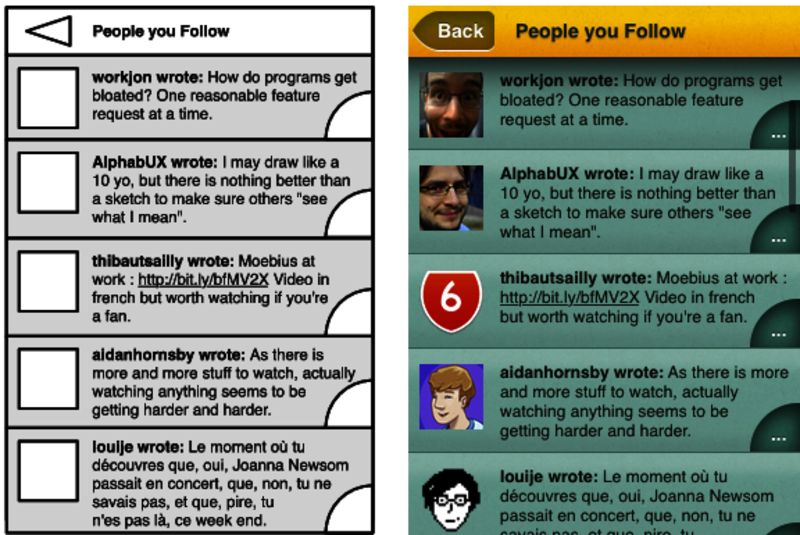
Wireframes represent the exact structure of a screen but without the decoration—no colors, shadows, or pictures. Wireframes are about the content. What do you want to show on each screen, and where do you want to put it? How big should things be? How close to each other should they be? This figure shows a sample wireframe (on the left).

This is also the time when you start working on the copy. You don’t need to get this exactly right yet, but you should think about text you want to include and where to put it.
The goal of wireframes is to identify exactly what you need to show on each screen and where you want to put things. Once you’ve ...
Get Designed for Use, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

