Flow Diagrams
Flow diagrams answer the following questions: What does the user have to do to get what she wants? What steps does she have to follow to reach her goal?
Pick the most important user goals, and think about the required steps.
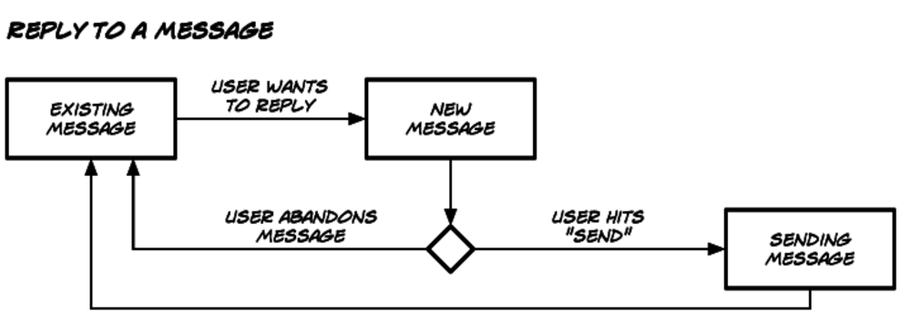
For our Twitter app example, a simple flow diagram for replying to a message would look a bit like this:

It’s OK to add branching to flow diagrams, but don’t make them too complex. In theory, you could have one enormous flow diagram that describes your whole product. In reality, it makes more sense to create several flow diagrams for the most important user goals. That way, you can keep the individual flow diagrams ...
Get Designed for Use, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

