Chapter 12. Practical Example #1: Using Views to Enhance a Layout
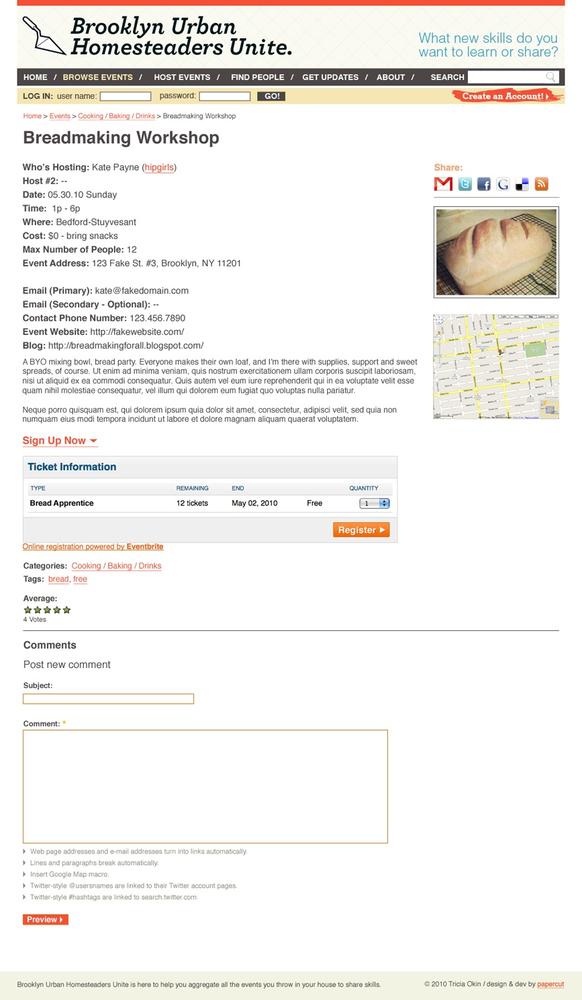
By now, weâve had a chance to look at sketching and wireframing designs, creating style tiles and layouts to explore design directions, and different options for prototyping and iterating on those designs. So what happens when youâre dealing with a design thatâs already been created, and youâre getting ready to put it into Drupal? Understanding how Drupal stitches pages together can help you find the holes in implementation, and even help you improve the original layout. As an example, letâs take this single event page created by Tricia for the Urban Homesteaders Unite site, as shown in Figure 12-1.

Figure 12-1. Original design comp for an individual event page on Brooklyn Homesteaders Unite
The original layout for this page, created before the project was going to be built in Drupal, was inspired by the way that Eventbrite.com displays events. At first glance, this page would be pretty easy to build in Drupal.
But what if we could make it even better?
To do that, we need to consider a couple of things based on the overall vision for the site (a way to get urban homesteaders together for different events), and the way that Drupal will be organizing the siteâs content:
Each event is created by a user of the site who is also the host of the event.
Each user will have their own profile, with contact information, ...
Get Design and Prototyping for Drupal now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

