Zooming and panning
We will very soon encounter a problem that some differences between two neighboring data points are very small and hard to grasp. In this case, it will be very handy to just zoom in to this particular position.
A simple zoom
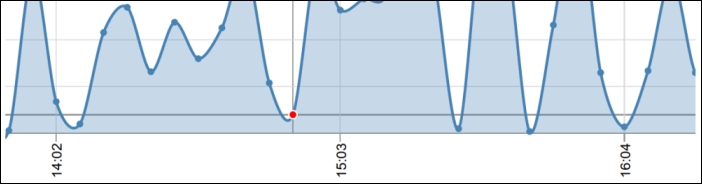
Let's start with a simple example of a zoom where we just want to enlarge the viewpoint of the svg image. The following figure illustrates the problem:

Zoomed viewpoint of the chart
To implement this zoom, we need to add another group layer to the svg element, which contains all the previous underlying layers and handles zooming and panning properly via the translate and scale transformation attributes so that ...
Get Data Visualization with D3 and AngularJS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

