Tabellenkopf- und -fußteil und ihre Zellen
Werden die Daten an einem vorhersagbaren Raster ausgerichtet, sind
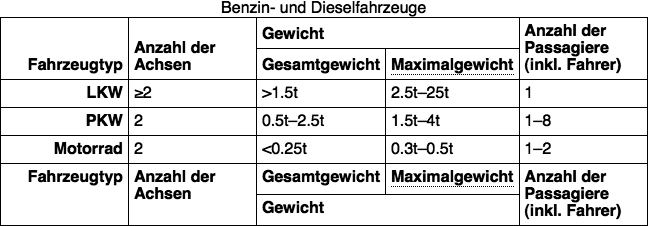
die Ergebnisse meist besser lesbar. In Abbildung 10.7 sehen Sie die
Tabelle, wenn den einzelnen Zellen die folgenden Werte für text-align und vertical-align zugewiesen werden:
tbody th { text-align: right; }
thead th { vertical-align: bottom; }
tfoot th { vertical-align: top; }
thead th, tfoot th { text-align: left; }
thead th[rowspan]:first-child,
tfoot th[rowspan]:first-child {
text-align: right;
}
Abbildung 10.7 Die Beispieltabelle mit ausgerichteten Zellen im Kopf- bzw. Fußteil
Attribute und Kindselektoren
Im letzten Stylesheet-Beispiel ...
Get Das Beste an HTML & CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

