Add the following to the bottom of app.js:
var nodes = d3.select("#nodes")
.selectAll("circle")
.data(nodesData)
.enter()
.append("circle");
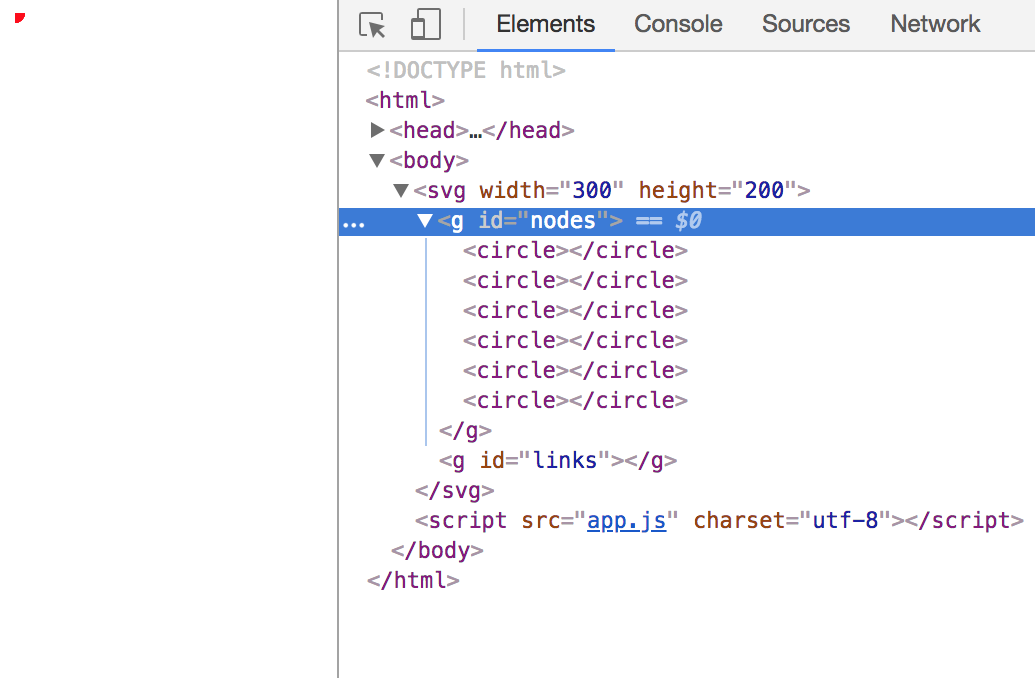
This will create a circle for each element in our nodesData array. Our Developer tools should look as follows: