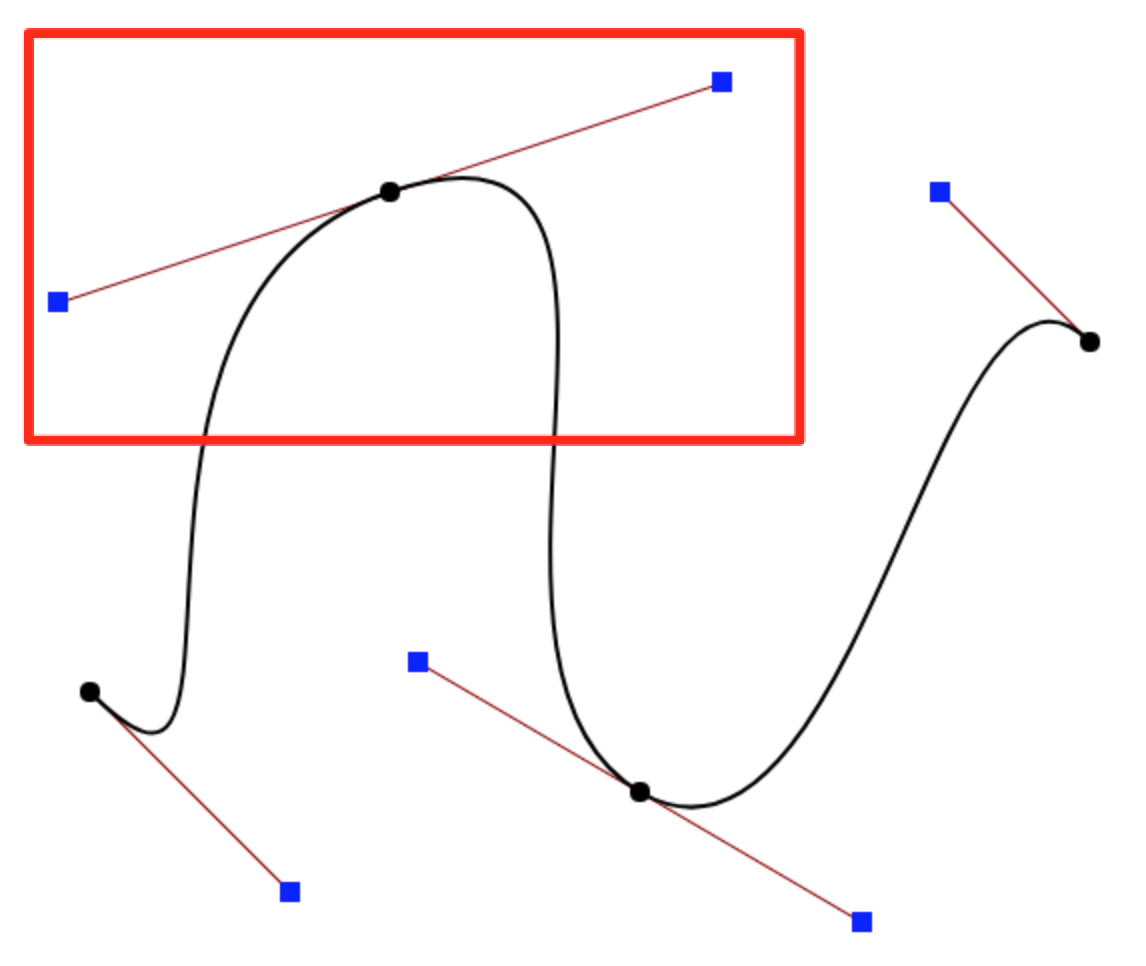
Smooth cubic Bezier curves are just a way to simplify some cubic Bezier curves when they're joined together. Take a look at the two control points in the red square shown in this diagram:

The point in the lower–left corner of the square is the end control point of the first curve. The point in the upper-right corner of the square is start control point of the second curve.
Note that the two points are reflections of each other around the central black dot, which is the end point of the first curve and the start point of the second curve. The two points are exactly 180 degrees from each other, and they have the same ...

