Currently, we can only see the lower-right quarter of the pie graph. This is because the pie starts at (0,0), but we can move the group element containing the pie by adjusting our d3.select('svg') code, as follows:
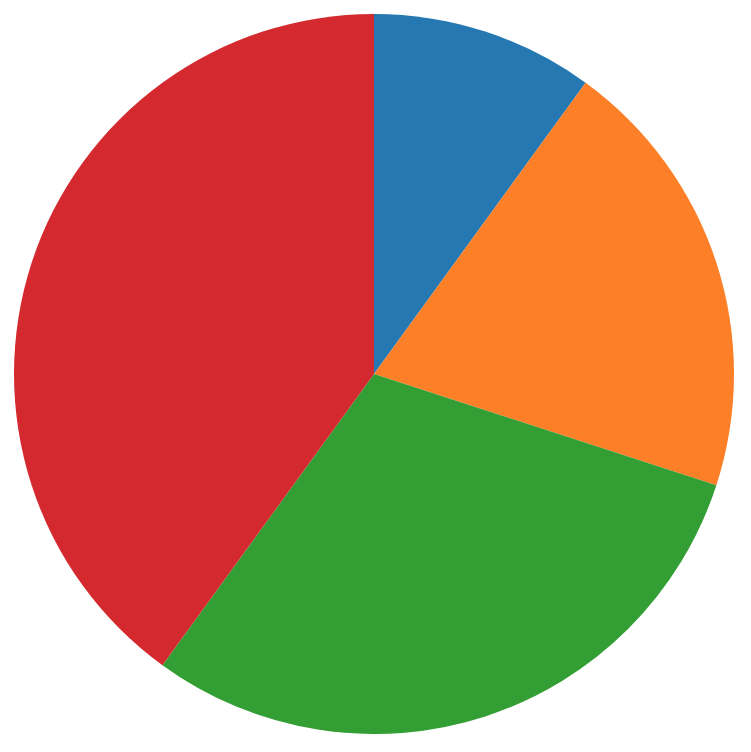
d3.select('svg') .attr('width', WIDTH) .attr('height', HEIGHT);var container = d3.select('g') //add this line and the next: .attr('transform', 'translate(' + (WIDTH / 2) + ',' + (HEIGHT / 2) + ')'); //add this lineThe pie graph now looks as follows: