Let's create our standard setup in index.html:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<link rel="stylesheet" href="app.css">
</head>
<body>
<svg></svg>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="app.js" charset="utf-8"></script>
</body>
</html>
Now add the following code to app.js:
var WIDTH = 800;
var HEIGHT = 600;
d3.select('svg')
.style('width', WIDTH)
.style('height', HEIGHT);
Now add the following code to app.css:
svg {
border:1px solid black;
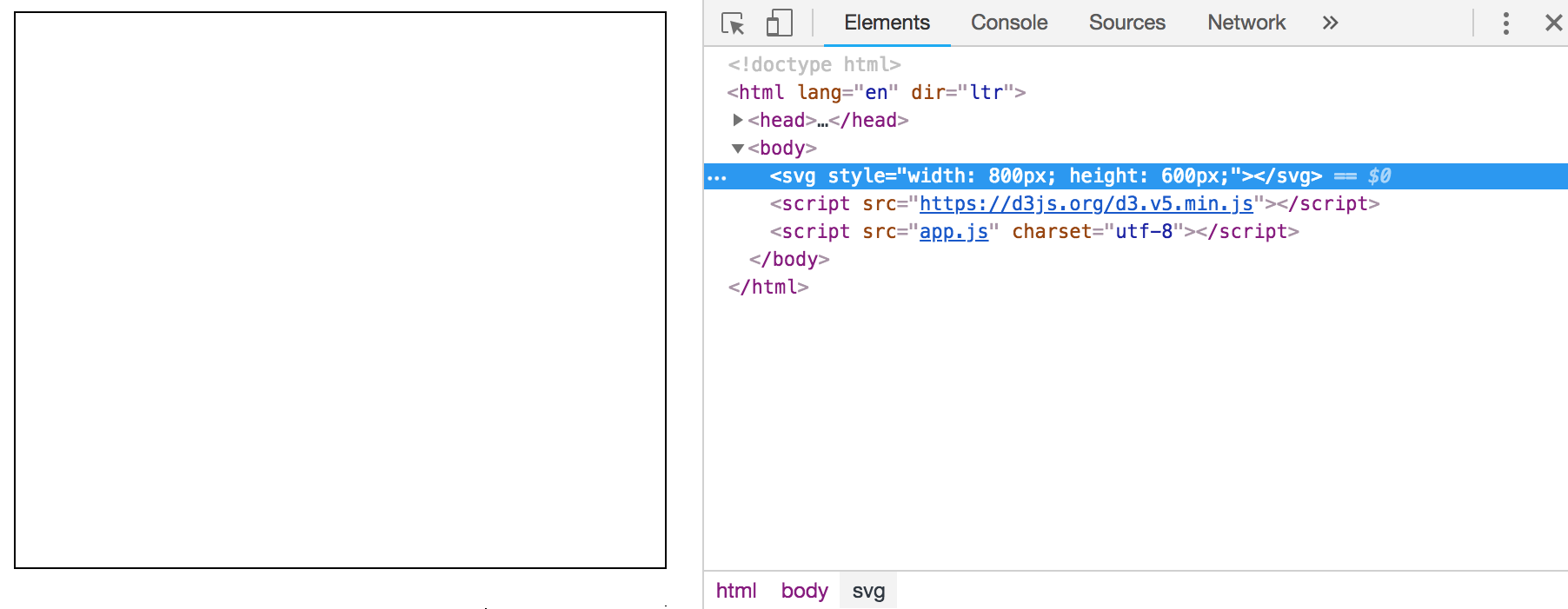
}This is what we should have: