In index.html, add three circles to your <svg> element (each one will represent a run):
<svg> <circle/> <circle/> <circle/> </svg>
Create app.css in the same folder as index.html, with some styling for the circles and our svg element:
circle { r:5; fill: black; } svg { border: 1px solid black; }
Link to it in the head of index.html:
<head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="app.css"> </head>
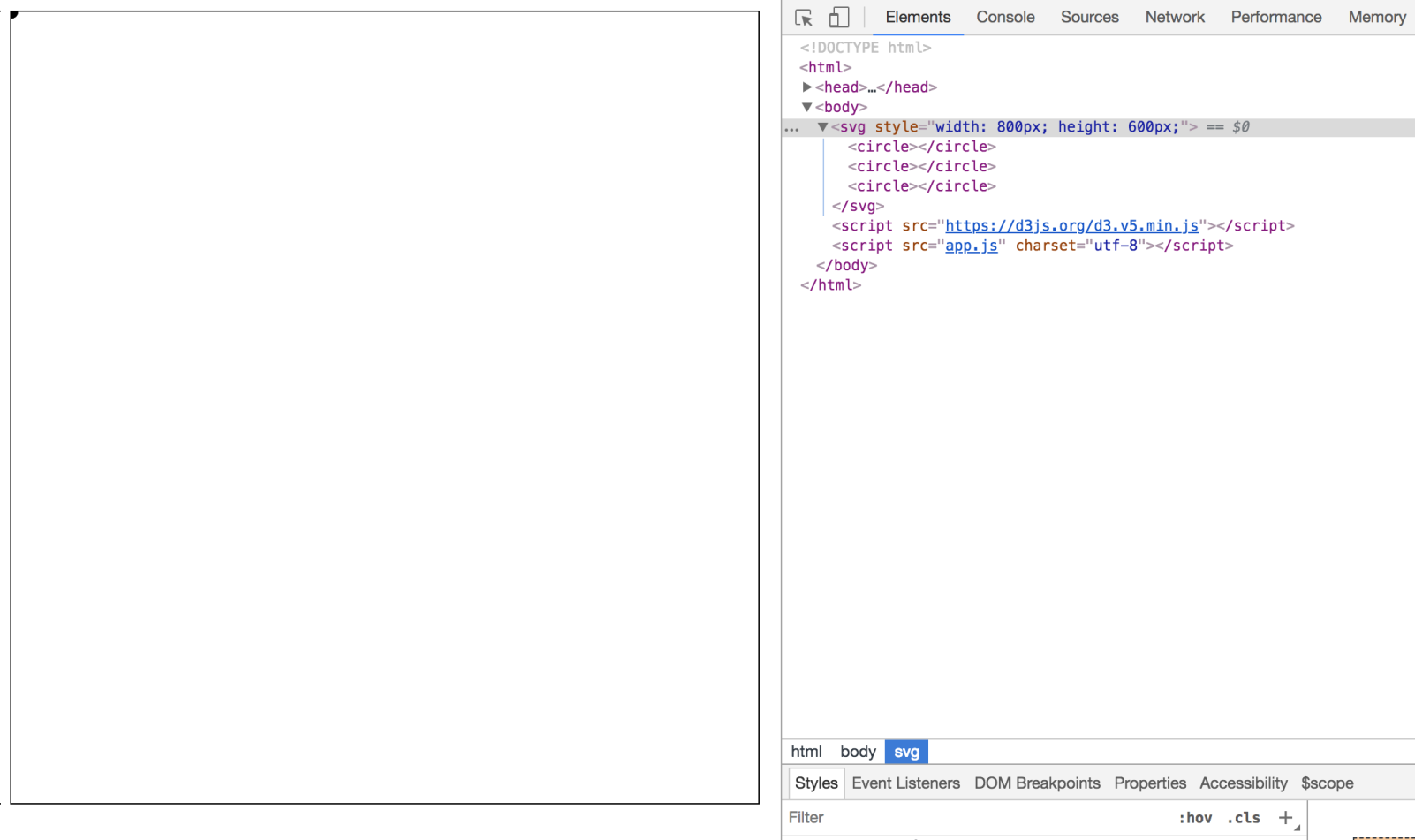
Our page should now look as follows: