chapter nine
Understanding Display, Position, and Document Flow
In this chapter, you complete the main layout of Cool Shoes & Socks, making use of the display and position properties. Plus, you learn about the flow of a document. Later in the chapter, you use some of the more advanced CSS selectors that were covered in Chapter 3, to create a drop-down menu that will appear when users hover over the “Shop” link.
![]()
Project files update (ch09-00): If you haven’t followed the previous instructions and are comfortable working from here onward or would like to reference the project files up to this point, you can download them from www.wiley.com/go/treehouse/css3foundations.
Document Flow
A document is the fancy name for a web page. A web page has a flow, which determines the layout of elements. Prior to the preceding chapter, in which you made elements float, the entirety of the Cool Shoes & Socks page had a “normal flow.”
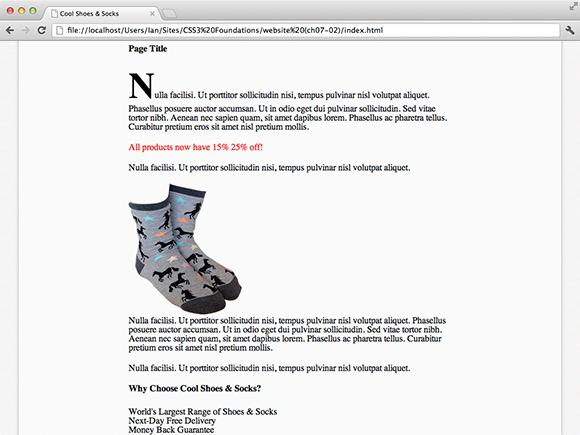
All elements on a web page, by default, have a normal flow, referred to as being “in flow.” This means the position of one element affects the next. Figure 9-1 shows how the Cool Shoes & Socks page looked at the end of Chapter 7, where all elements were in flow—each element following the next.

Figure 9-1 The Cool Shoes & Socks page as it was at the end of Chapter ...
Get CSS3 Foundations now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

