chapter seven
Creating Space and Understanding the Box Model
The box model describes the layout of elements on a web page. In this chapter, you learn how margin, padding, and border affect the layout of the box model, making structuring a page easier.
![]()
Project files update (ch07-00): If you haven’t followed the previous instructions and are comfortable working from here onward or would like to reference the project files up to this point, you can download them from www.wiley.com/go/treehouse/css3foundations.
The Box Model
In Chapter 5, you used padding to create some space between the content and border of the newsletter box and changed the border properties. By making these changes, you affected the box model of the main newsletter element <form id=”newsletter” action=”#”>.
Now add some margin and padding to the footer to better understand these properties:
1. In styles.css, below the other declarations in the #footer rule set, add the following:
margin-top: 2.5em;
padding: 1.4em 0;
2. Save styles.css.
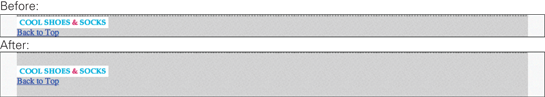
Here, you change the box model of the <footer id=”footer” role=”contentinfo”> element, as shown in Figure 7-1.

Figure 7-1 The footer element before and after adding the margin and padding properties.
Because the box model is invisible—it changes the visual layout of an element, ...
Get CSS3 Foundations now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

