chapter three
Mastering the Power of CSS Selectors
In this chapter, you will learn to master the power of CSS selectors, which allow you to select any HTML element to be styled. Selectors have a very friendly learning curve and are easy to start with but can become more advanced as and when you are ready.
Writing Your First Styles
CSS is a collection of rule sets (also called rules), which consist of a selector and a declaration.
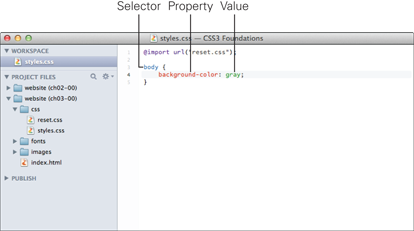
A selector is used to select the element you want to apply styles to, and a declaration is the combination of a property and a value for that element, as shown in Figure 3-1. You learn about property values in the next chapter and properties from Chapter 5 onward.

Figure 3-1 A rule set that changes the background color of the <body> element, written in Espresso text editor.
You end a declaration with a semicolon; this way, you are able to add multiple declarations within the same rule set.
![]()
Project Files Update (ch03-00): If you haven’t followed the previous instructions and are comfortable working from here onward or would like to reference the project files up to this point, you can download them from www.wiley.com/go/treehouse/css3foundations.
Go ahead and add the style shown in Figure 3-1 to the page.
1. Open styles.css and add the following:
body ...
Get CSS3 Foundations now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

