Tutorial: Positioning Page Elements
This tutorial lets you explore a few different ways to use absolute positioning, like creating a three-column layout, positioning items within a banner, and adding captions on top of photos. Unlike the previous chapter, where you wrapped chunks of HTML in <div> tags and added ID or class names to them, in these exercises most of the HTML work has already been done for you. You can focus on honing your new CSS skills.
To get started, download the tutorial files located on this book's companion Web site at http://www.sawmac.com/css/.
Enhancing a Page Banner
First, you'll make some small but visually important changes to a page banner. You'll create styles that refer to HTML tags with IDs or classes applied to them. (Again, that part's been taken care of for you.)
Launch a Web browser and open the file chapter_12 â index.html .
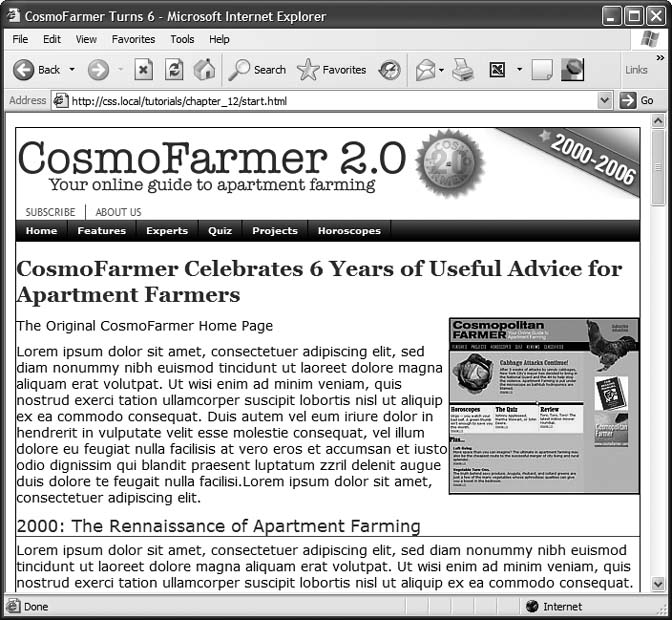
On this CosmoFarmer.com Web page (Figure 12-13), start by repositioning several parts of the banner.

Figure 12-13. This page has it allâbanner, nav bar, main story area, sidebar links, and ads. But there's not much visual structure. Just normal, static HTML with everything running from top to bottom of the page. You can make it more readable by organizing the contents into columns.
Open the index.html file in a text editor. Place your cursor between the opening and closing <style> tags.
Along with the <style> tags for an ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

