Tutorial: Using Background Images
The CSS background-image property is the secret weapon of modern Web design. It can turn a ho-hum text-heavy Web page into a dazzling swirl of imagery. Since you can use it to add an image to the background of any HTML tag, the designs you can create are limited only by your imagination. The drop shadow example in the previous tutorial is just one example of creative background image use. Other common background image frills include applying a page background and adding custom bullets to unordered lists. You'll explore some of these common tasks in this tutorial.
Adding an Image to the Page Background
Whether it's an intricate pattern, a logo, or a full-screen photograph, images appear in the background of many a Web page. In fact, adding an image to the background of a page is probably the most common application of the back-ground-image property.
In your text editor, open the file chapter_08 â bg_ex â sidebar.html .
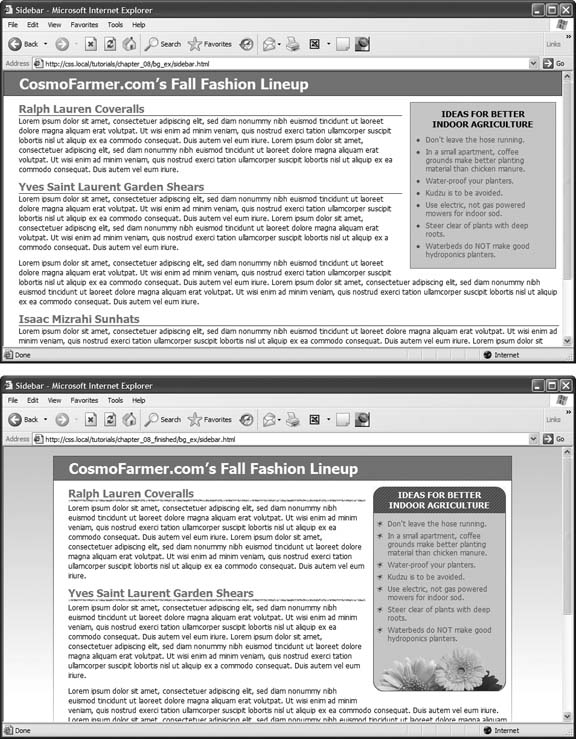
This page is similar to the one you created in the last chapter's tutorial. It has a floated sidebar and uses background colors to highlight portions of the page (Figure 8-14, top).

Figure 8-14. Using background images, you can make an already well-organized page (top) look much spiffier (bottom). Since you can add images to the background of any tag on a page, the possible placement of graphics on a page are nearly limitless. ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

