2 Backgrounds & Borders
1 Translucent borders
The problem
By now, you’ve probably dabbled quite a bit with semi-transparent colors in CSS, such as rgba() and hsla(). They were a huge revolution back in 2009, when we were finally able to use them in our designs, despite the required fallbacks, shims, and even ugly IE filter hacks for the daring. However, their uses in the wild were mostly centered around backgrounds. There were a few reasons for this:
Some early adopters hadn’t quite realized that these new color formats were actually colors just like
 #ff0066 or
#ff0066 or  orange, and treated them like images, using them only in backgrounds.
orange, and treated them like images, using them only in backgrounds.It was much easier to provide fallbacks for backgrounds than for other properties. For example, the fallback for a semi-transparent background could be a single pixel semi-transparent image. For other properties, the only possible fallback was a solid color.
Using them in other properties, such as borders, wasn’t always as straightforward. We’ll see why next.

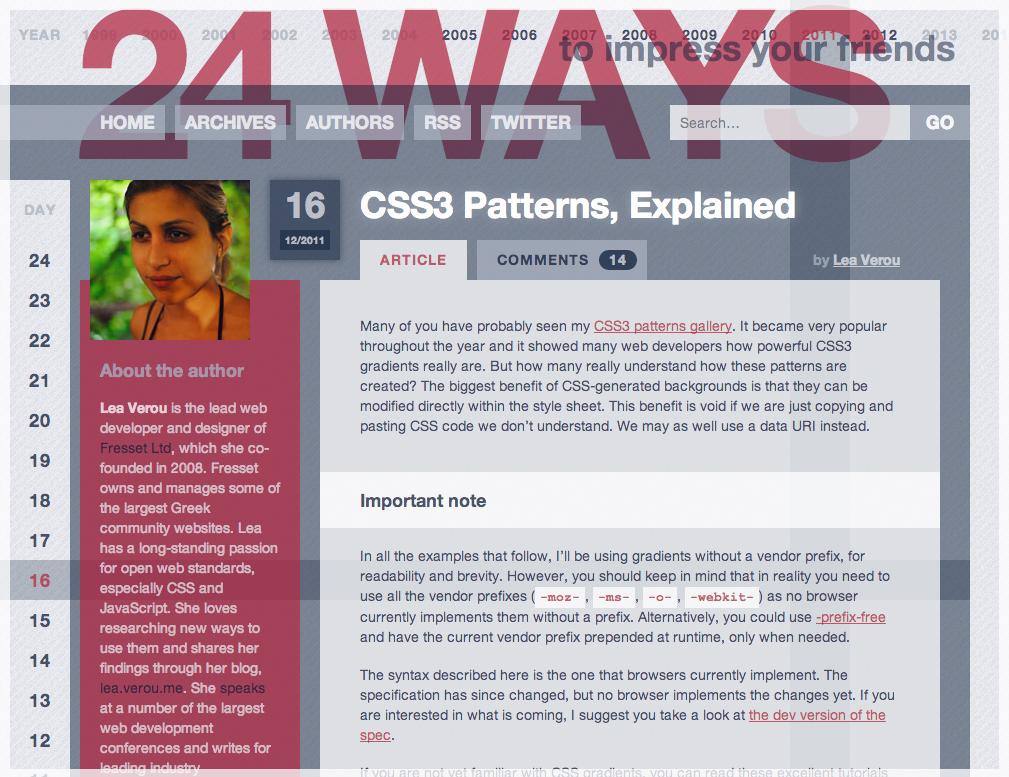
FIGURE 2.1 24ways.org was one of the first websites to really utilize semi-transparent colors in its design, as early as 2008, although they were also mostly backgrounds ...
Get CSS Secrets now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

