CHAPTER 16
![]()
Box model
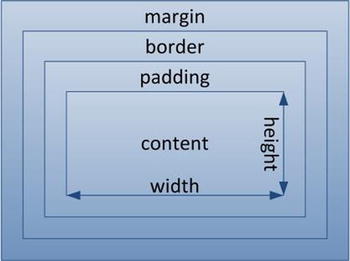
The so-called box model of CSS describes the space that is taken up by an HTML element. In this model, each element consists of four boxes: content, padding, border, and margin, as illustrated in Figure 16-1.

Figure 16-1. CSS box model
Each of the three boxes surrounding the content can have different sizes on the top, right, bottom, and left of the element. Any or all of these sizes can also be set to zero.
Inline and block
HTML has two primary categories of elements: block and inline. The box model applies differently to ...
Get CSS Quick Syntax Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

