8.9 Abwechselnde Hintergrundfarben für Tabellenspalten
Problem
Die Tabelle aus Abbildung 8-7 soll mit abwechselnden Hintergrundfarben versehen werden, wie in Abbildung 8-8 gezeigt.

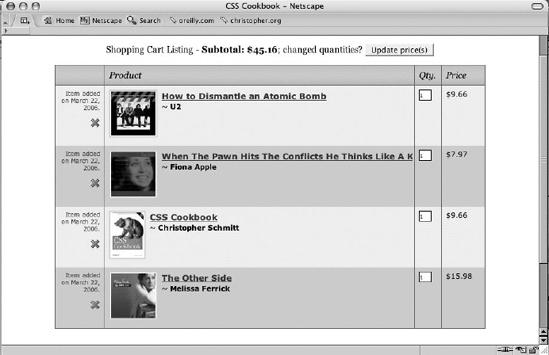
Abbildung 8-7. Eine Tabelle ohne Hintergrundfarben für die Zellen
Lösung
Erstellen Sie für ungerade (engl. odd) Tabellenzeilen eine eigene Klasse:
tr {
background-color: #eee;
}
tr.odd {
background-color: #ccc;
}Danach versehen Sie jede zweite Zeile der Tabelle mit dem entsprechenden class-Attribut, das den Wert odd erhält:
<tr> ... </tr><tr class="odd">... </tr> <tr> ... </tr><tr class="odd">... </tr> ... und so weiter ...
Abbildung 8-8. Tabellenzeilen mit abwechselnden ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

