7.6 Stildefinitionen für Aufklappmenüs und Auswahllisten
Problem
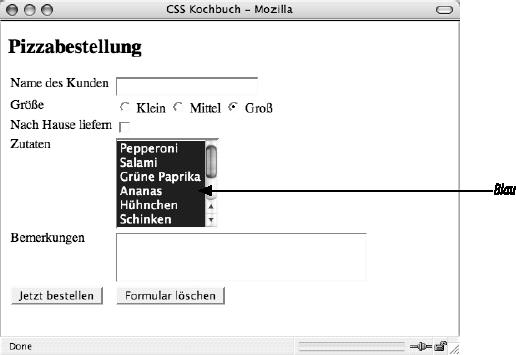
Die Farbe und Schrift von Auswahllisten soll an die eigenen Bedürfnisse angepasst werden (siehe Abbildung 7-6).
Lösung
Verwenden Sie einen Elementselektor, um dem select-Element die Stildefinitionen zuzuweisen:
select {
color: white;
background-color: blue;
font-size: 0.9em;
}
option {
padding: 4px;
}
Abbildung 7-6. Auswahlliste mit zugewiesenen Stildefinitionen
Diskussion
Im Gegensatz zu Texteingabefeldern wird bei Aufklappmenüs und Auswahllisten in beiden Fällen das select-Element zur Definition verwendet. Daher ist in diesem Fall eine Zuweisung von Stilen nicht so schwer. Das Gleiche gilt ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

