5.11 Das Aufzählungszeichen innerhalb des Eintrags darstellen
Problem
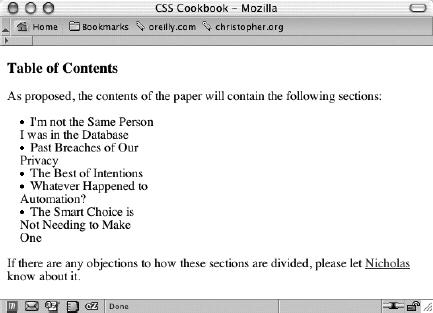
Der Marker soll innerhalb der Box für den Listeneintrag dargestellt werden, wie in Abbildung 5-17 gezeigt. Dadurch umfließt der Text den Marker.

Abbildung 5-17. Den Marker innerhalb des Listeneintrags darstellen
Lösung
Benutzen Sie die Eigenschaft list-style-position mit dem Wert inside:
li {
list-style-position: inside;
width: 33%;
padding: 0;
margin: 0;
}
ul {
margin: 0;
padding: 0 0 0 1em;
}Diskussion
In der Regel werden die Listenmarker außerhalb der Einträge dargestellt, wodurch das typische Listen-Layout zustande kommt. In manchen Designs soll das Aufzählungszeichen aber vielleicht ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

