5.5 Eigene Aufzählungszeichen für Listeneinträge
Problem
Sie wollen für Listeneinträge Ihre eigenen, textbasierten Aufzählungszeichen benutzen.
Lösung
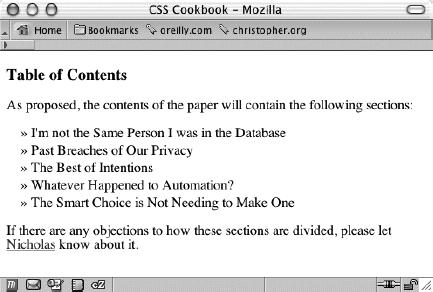
Verwenden Sie für die erste Zeile der Listeneinträge eine negative Einrückung. Fügen Sie dann mit Hilfe des Pseudoelements :before und der Eigenschaft content den gewünschten textbasierten Marker (spitze Klammern in unserem Beispiel) vor den Einträgen ein (siehe Abbildung 5-5):
ul {
list-style: none;
margin: 0;
padding: 0 0 0 1em;
text-indent: −1em;
}
li {
width: 33%;
padding: 0;
margin: 0 0 0.25em 0;
}
li:before {
content: "\00BB \0020";
}
Abbildung 5-5. Textbasierter Marker für Listeneinträge
Diskussion ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

