2.14 Überschriftentext mit einem Bild versehen
Problem
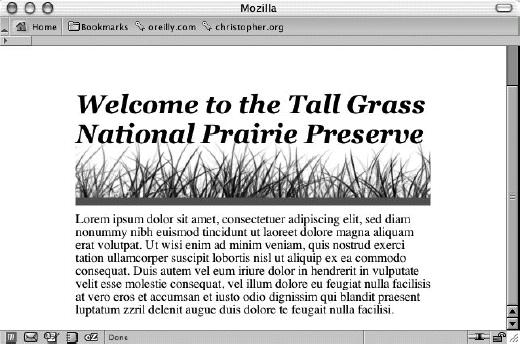
An der Unterseite einer Überschrift soll ein »gekacheltes« (horizontal wiederholtes) Bild platziert werden, wie das Gras in Abbildung 2-18.

Abbildung 2-18. Überschrift mit eigenem Hintergrundbild
Lösung
Verwenden Sie die Eigenschaften background-image, background-repeat und background-position:
h2 {
font: bold italic 2em Georgia, Times, "Times New Roman", serif;
background-image: url(tall_grass.jpg);
background-repeat: repeat-x;
background-position: bottom;
border-bottom: 10px solid #666;
margin: 10px 0 0 0;
padding: 0.5em 0 60px 0;
}Diskussion
Merken Sie sich die Höhe des geplanten Hintergrundbildes. ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

