7.4. Building a Two-Column Layout with Fixed-Width Columns
Problem
You want to create a two-column layout with fixed-width columns.
Solution
First, mark up the content with div elements using
the id attributes that contain appropriate values
representing their placement on the page (see Figure 7-8):
<div id="header"> [...] </div> <div id="columnLeft"> [...] </div> <div id="columnRight"> [...] </div> <div id="footer"> [...] </div>

Figure 7-8. The default rendering of the page
Using the float property, set the width of the left column to a length
unit rather than to percentages. Also, set the width of the entire
document to a length unit (see Figure 7-9):
body {
margin: 0;
padding: 0;
font-family: Georgia, Times, "Times New Roman", serif;
color: black;
width: 600px;
border-right: 1px solid black;
}
#header {
background-color: #666;
border-bottom: 1px solid #333;
}
#columnLeft {
float: left;
width: 160px;
margin-left: 10px;
padding-top: 1em;
}
#columnRight {
padding-top: 1em;
margin: 0 2em 0 200px;
}
#footer {
clear: both;
background-color: #ccc;
padding-bottom: 1em;
border-top: 1px solid #333;
padding-left: 200px;
}
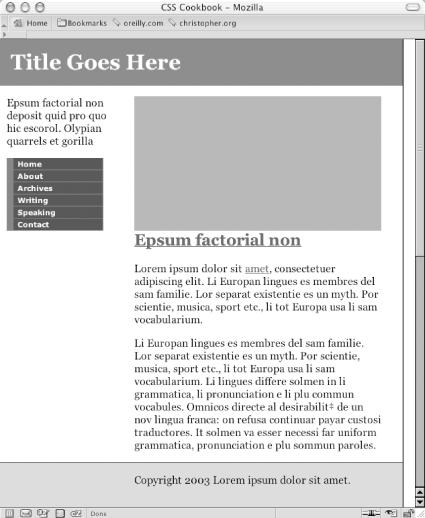
Figure 7-9. The two-column layout enabled by CSS
Discussion
By default, block-level elements stretch to the width of their containers. If the browser window is small, the block-level ...
Get CSS Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

