Chapter 2. Introduction to CSS Animations
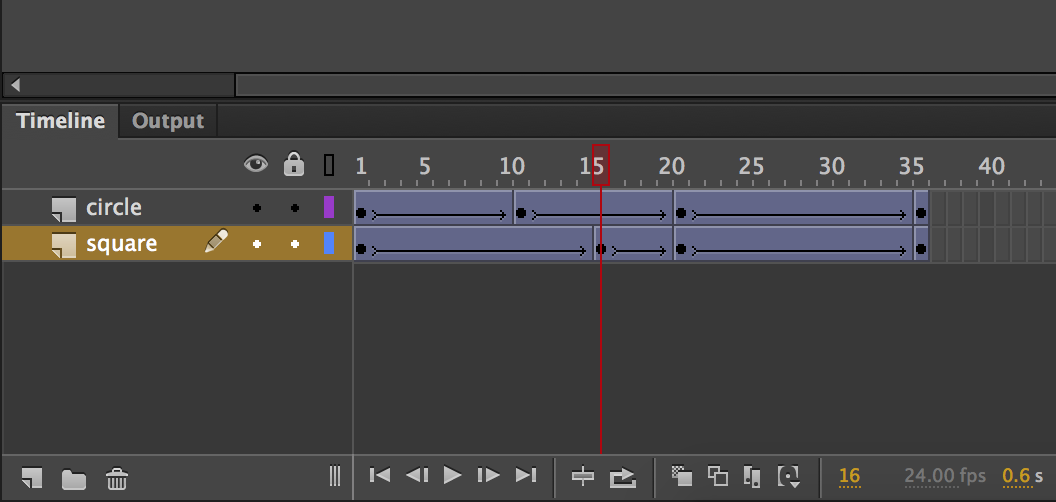
When creating animations on the web, you can’t really go far without running into CSS animations. What CSS animations do is pretty simple. They allow you to animate CSS properties by specifying what you want those properties to do at various points in time. These “points in time” are known as keyframes. If you’ve used animation tools in the past, the word “keyframes” should sound familiar to you. The keyframes you define in CSS as part of making your CSS animations work are the equivalent of the keyframes you would have visually defined in Flash/Animate, After Effects, or some other animation tool:

If you’ve never used animation tools in the past, don’t worry. You won’t be missing out on much. We’ll be doing all of our animating manually (like an animal!) and learning what is going on at each step. By the end of this chapter, you’ll have learned enough to create an animation made up of a smiling hexagon that bobs up and down, as highlighted in the following video:
Along the way, we’ll cover the animation@keyframes rule, and a handful of other topics that will set you up for cooler and more advanced techniques using CSS animations in the future.
Creating a Simple Animation
The easiest (and most fun!) way to learn ...
Get Creating Web Animations now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

