Our Application
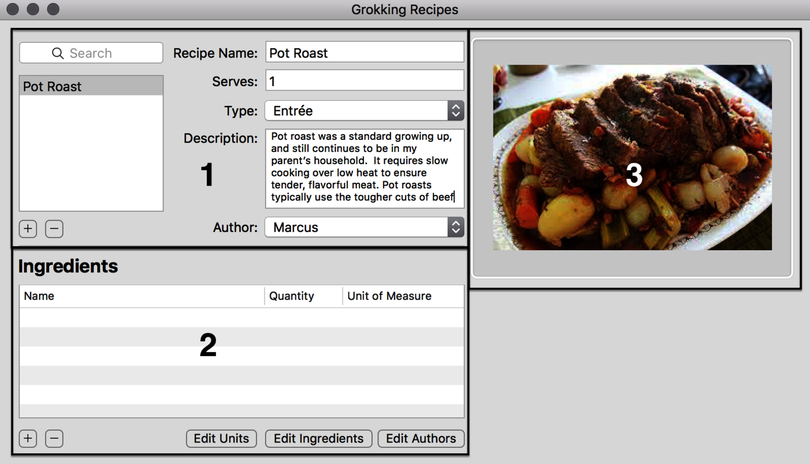
Before we start building our application, here’s a quick overview of how the UI will look and work. Let’s look at our breakdown.

First, in section 1, we want to allow the user to edit information about individual recipes. The user will be able to select a recipe in the list and edit its accompanying details.
In section 2, we’ll allow the user to enter the ingredients of the selected recipe. Each recipe will have its own list of ingredients that can be added, viewed, and edited here.
And finally, in section 3, we’ll allow the user to add a picture of the recipe for reference. This is a view-only element, and the addition of the ...
Get Core Data in Swift now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

