Margins
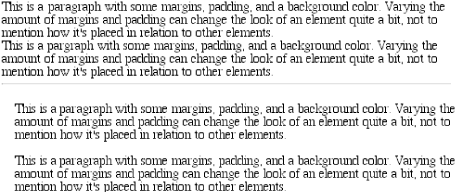
The separation between most normal-flow elements occurs because of element margins. Setting a margin creates extra “blank space” around an element. “Blank space” generally refers to an area in which other elements cannot also exist and in which the parent element’s background is visible. For example, Figure 8-4 shows the difference between two paragraphs without any margins, and the same two paragraphs with some margins.

Figure 8-4. Paragraphs with, and without, margins
The simplest
way to set a margin is by using the property
margin.
The effects of setting auto margins were discussed
in detail in Chapter 7, so we will not repeat
the discussion here. Besides, it’s more common to
set length values for margins. Suppose you want to set a quarter-inch
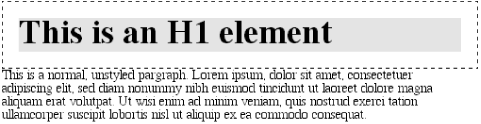
margin on h1 elements, as illustrated in Figure 8-5. (A background color has been added so you can
clearly see the edges of the content area.)
h1 {margin: 0.25in; background-color: silver;}
Figure 8-5. Setting a margin for h1 elements
This sets a quarter-inch of blank space on each side of an
h1 element. In Figure 8-5, dashed ...
Get Cascading Style Sheets: The Definitive Guide, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

