
28 Best Practices for Graphic Designers: Grids and Page Layouts
When the content consists of a large range of types of
material, a multicolumn grid can be a powerful tool
to help organize and standardize the communication.
Columns can be used independently for small blocks of
content, used in sequence for sections of running
text, or combined by crossing the gutter to make wider
columns. A column grid is an extremely flexible
structure; therefore, all possible configurations must
be considered when creating it. For example, what might
be an appropriate column width with a suitable
text line length for a single column might not work in
an application where the text crosses two columns. This
type of grid may have columns of different widths and
can be combined in a number of ways, so considering the
substructure is crucial—the width of the internal gutters,
and the position and frequency of flow lines to control
how the columns are subdivided are two examples.
A hang line is one type of flow line that is particularly
useful when setting up a multicolumn grid. This
establishes the position of the cap line for the first line
of text or image and helps to establish some points of
regularity throughout the layout. When turning pages,
the viewer already knows where to look first, thereby
making processing the information quicker and easier.
BASIC STRUCTURES
MULTICOLUMN GRIDS
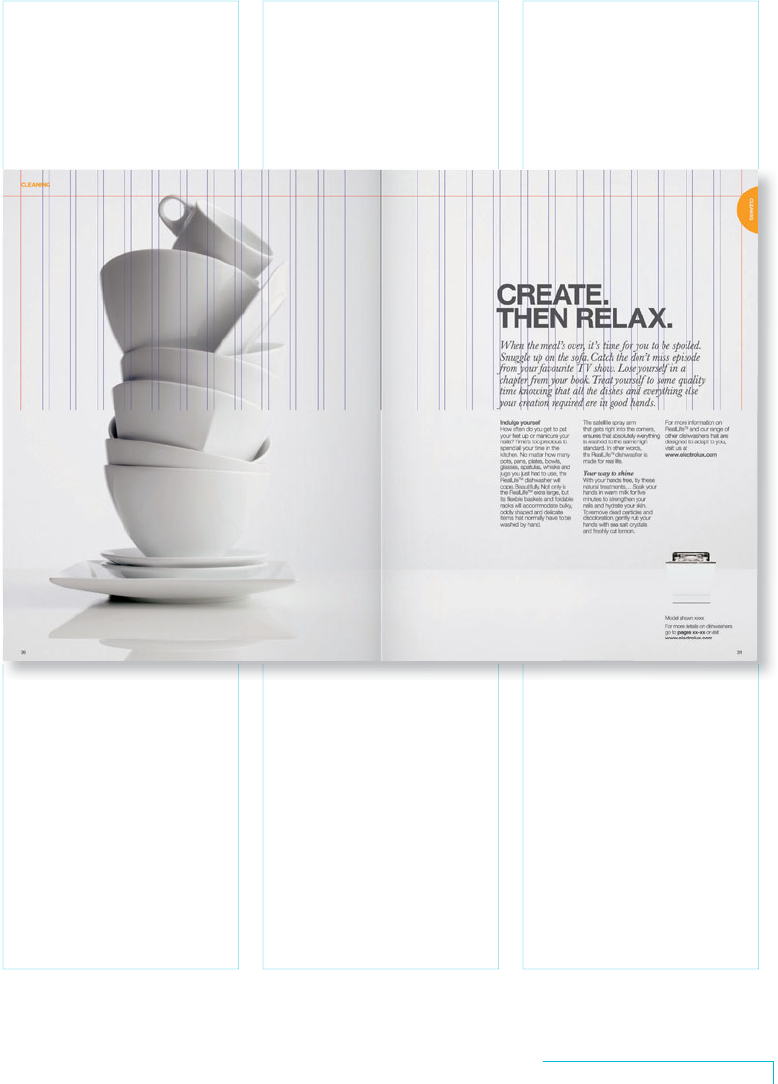
OPPOSITE TOP: Here a
multicolumn grid has been used
to accommodate multiple tiers
of content.
FIRM Curious
CLIENT Electrolux

Basic Structures: Multicolumn Grids 29

30 Best Practices for Graphic Designers: Grids and Page Layouts
A multicolumn grid lends a
contemporary and technical feel
to this brochure.
FIRM Oikos Assoiati
CLIENT Sidesign

Basic Structures: Multicolumn Grids 31
Get Best Practices for Graphic Designers, Grids and Page Layouts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

