Chapter 10
Single View #3: wanderBoard Part II
You’ve now set up the first scene. In this chapter, you’ll add code to the View Controller’s header and implementation files in Step 3. That sets you up for Step 4, in which you efficiently create 17 more scenes! Step 4 is divided into two parts. The first part, Step 4a, concludes this chapter, and for that step you will still receive assistance and guidance from us. Then in Chapter 11, we have you work on Step 4b, which comes with much less assistance.
Step 3: Finish the ViewController Header and Implementation Files

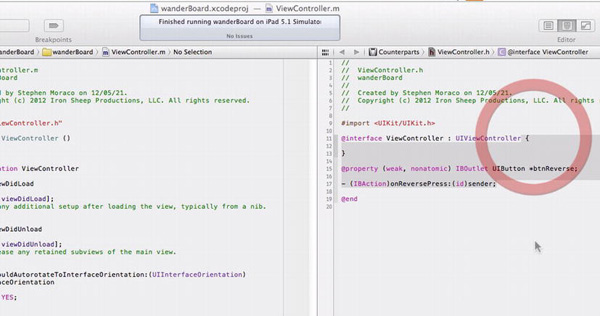
Figure 10-1. Drag in the property and action method signature.
- Make sure you’ve ...
Get Beginning iOS Storyboarding with Xcode: Easily Design and Develop Your App, from Concept and Vision to Code now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

