Chapter 5
Autorotation and Autosizing
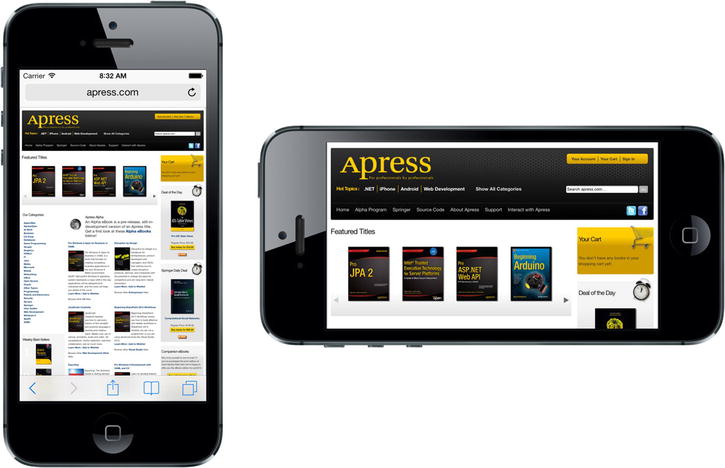
The iPhone and iPad are amazing pieces of engineering. Apple engineers found all kinds of ways to squeeze maximum functionality into a pretty darn small package. One example of this is how these devices can be used in either portrait (tall and skinny) or landscape (short and wide) mode, and how that orientation can be changed at runtime simply by rotating the device. You can see an example of this behavior, which is called autorotation, in iOS’s web browser, Mobile Safari (see Figure 5-1).

Figure 5-1. Like many iOS applications, Mobile Safari changes its display based on how it is held, making the most ...
Get Beginning iOS 7 Development: Exploring the iOS SDK now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

