9.4. Custom Task Panes
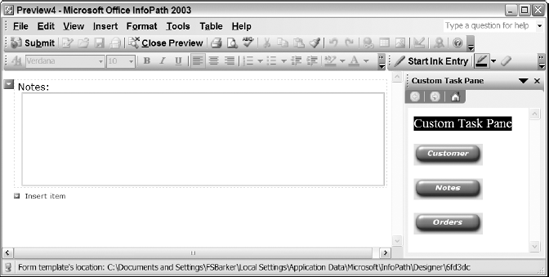
Besides switching views, you can create custom task panes for various purposes such as displaying context-sensitive help, as discussed in Chapter 14, "Real-World Tasks and Coding Examples." A custom task pane consists of a Hypertext Markup Language (HTML) Web page using links or code that switches the current view. You also can include button images, as shown in Figure 9-18.
Once you have created the HTML page that contains the necessary code, you can set form options to tell InfoPath which files (resources) make up the Web page, and that you want the InfoPath to include a custom task pane.
The logical place to start in using a custom task pane is to outline what goes into creating the HTML Web page.
Figure 9.18. Figure 9-18

9.4.1. HTML Web Page Used for Custom Task Pane
While the HTML Web page created for the custom task pane is pretty straightforward as far as Web pages go, it does involve some Java Script coding and using the InfoPath object model. Normally, this would be covered in a later chapter such as Chapter 12, "Getting Starting Using Script," which will cover the topics discussed here in greater detail. However, because the code is minimal and the topic so useful, it is logical to include this custom task pane in this chapter.
In the HTML Web page you will have the standard tags for <html>, <head>, and <body>. You will also use the images in ...
Get Beginning InfoPath™ 2003 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

